Count Up(计数增加)工具 – 超简单的数字动态效果设置工具
Kadence 使用前需知
Kadence 是基于WordPress 的网站建设平台的一系列插件,所以必须要先在WordPress后台里安装好对应的 Kadence 插件。
什么是Count Up(计数增加)工具
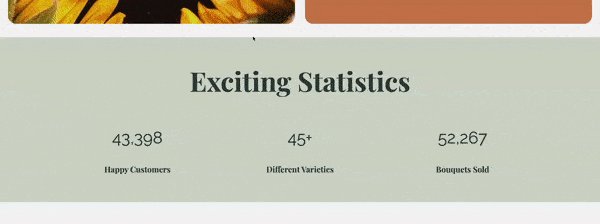
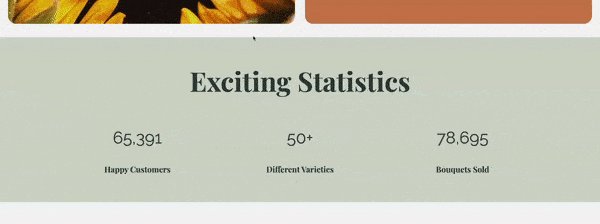
Count Up(计数增加)是Kadence Block插件里的一个特殊工具,主要功能是在你的网页上建立起一个数字快速增加的动画,这可以让用户的目光追随数字变动,提高用户体验并延长网页的浏览时间。
这是一个样例,从100-2500
这个模式通常会被用在商业宣传(例如注册用户数),或是博客的一些需要显示数据的地方(例如介绍某行业数据的对比增长)。
如何设置Count Up
Count Up的设置非常简单,你只需要从区块菜单中选择 【Count Up】放到网页上,然后就可以对其进行设置了。
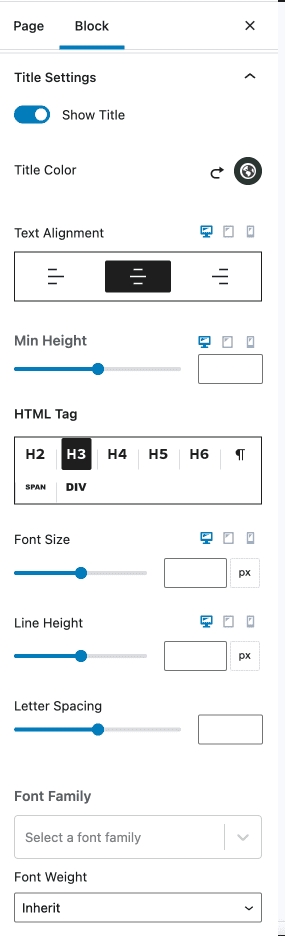
标题设置
count up可以选择开启或关闭标题显示,这段内容显示在计数器下方,可以选择标题颜色和位置。
当然你也可以不用选择标题,你可以使用div或段落进行调整字体大小高度,这样就不会影响到你的目录展示效果。
然后我们来了解对准文本和字体设置,你知道该如何操作。
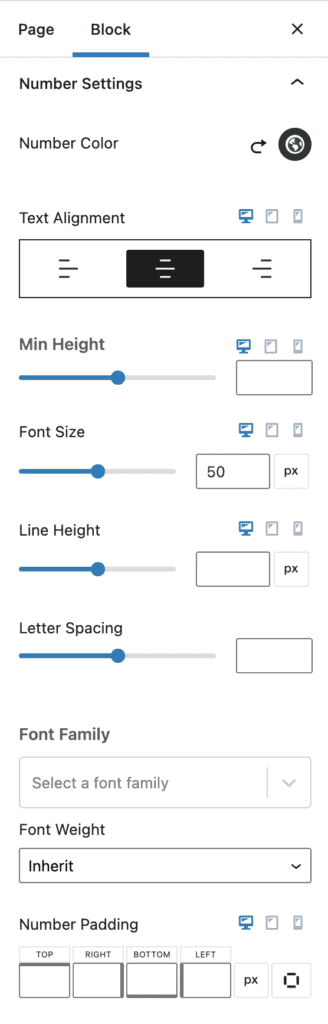
数字设定
除了文字标题外,我们还可以对显示的数字本身做一些调整,例如展示位置,数字大小和数字间隔等等。