Info Box(信息框)区块
Kadence 使用前需知
Kadence 是基于WordPress 的网站建设平台的一系列插件,所以必须要先在WordPress后台里安装好对应的 Kadence 插件。
Info Box 信息框区块主要以媒体文件加文字的样式进行设置,相比Split Content 信息框有特殊的浮动效果,吸引用户点击后可以跳转到特定页面。
在页面上添加Info Box(信息框)区块
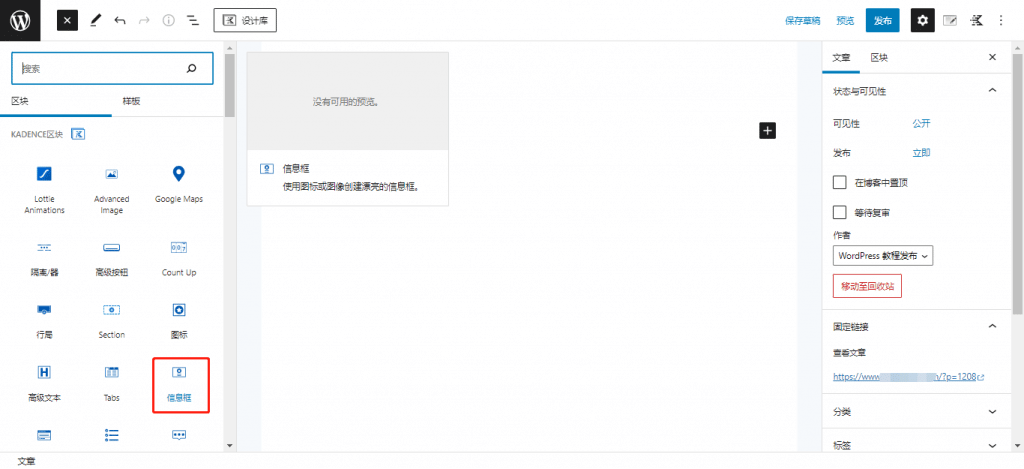
在区块列表中选择Info Box(信息框)区块,点击后添加到页面上。
配置 Info Box(信息框)区块
添加 Info Box 区块链接
设置文本内容
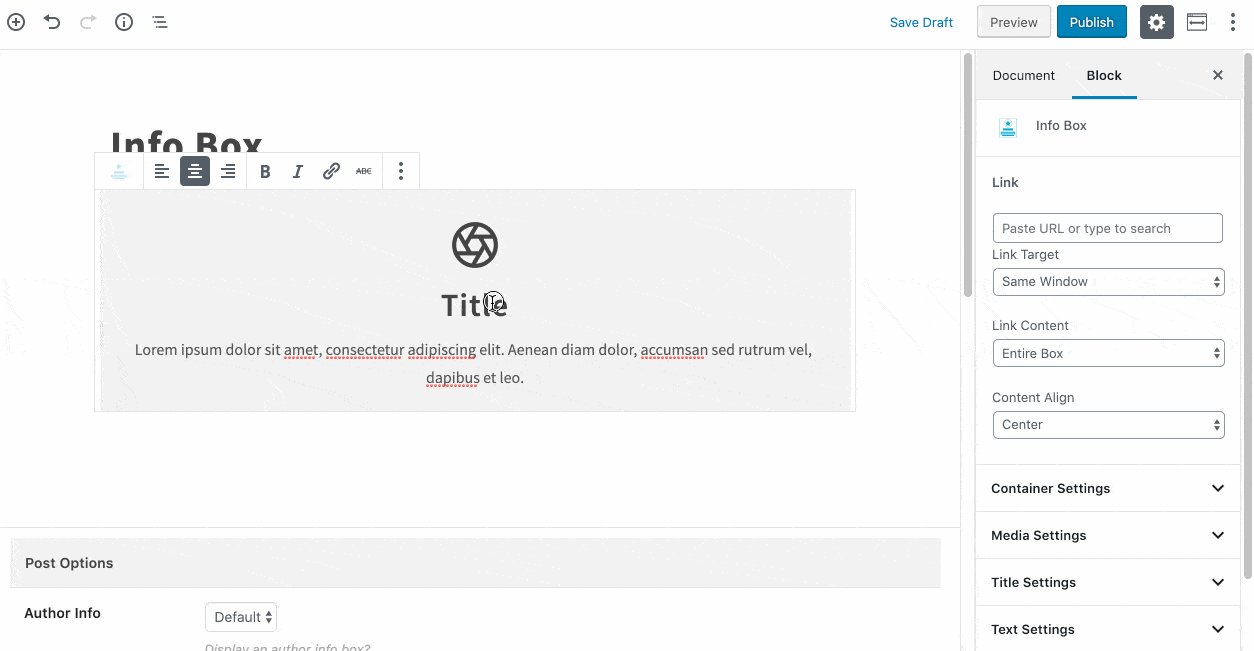
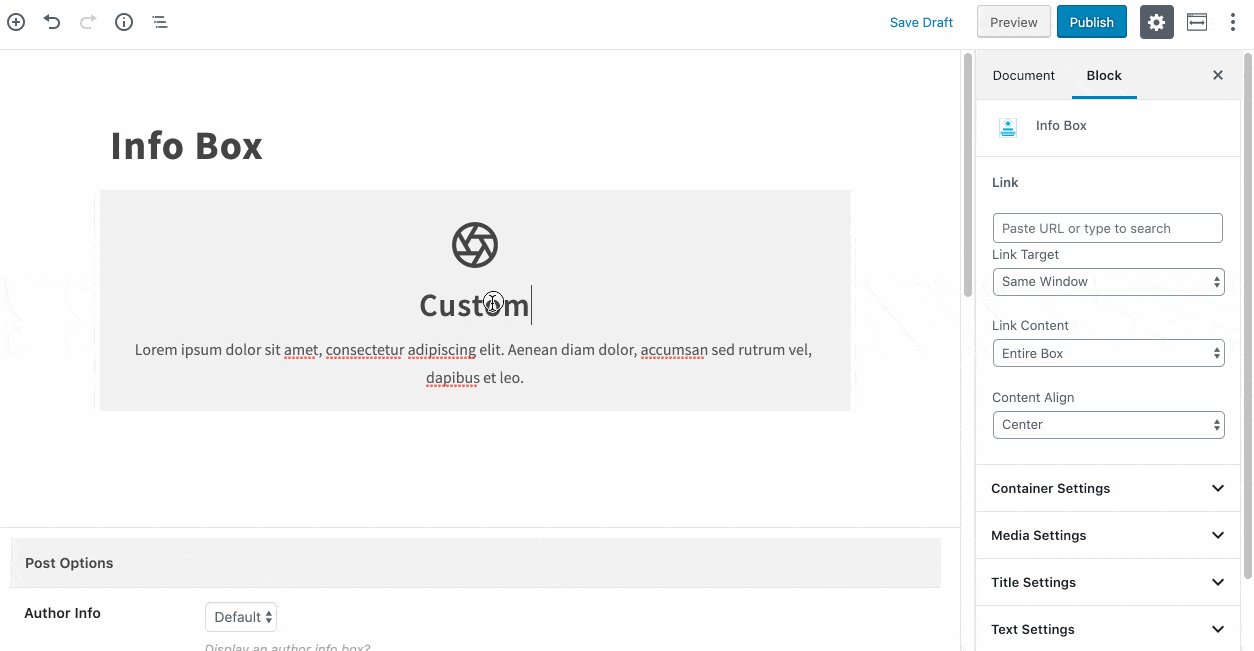
选择完区块并设置好链接后,在信息框中添加标题和内容。
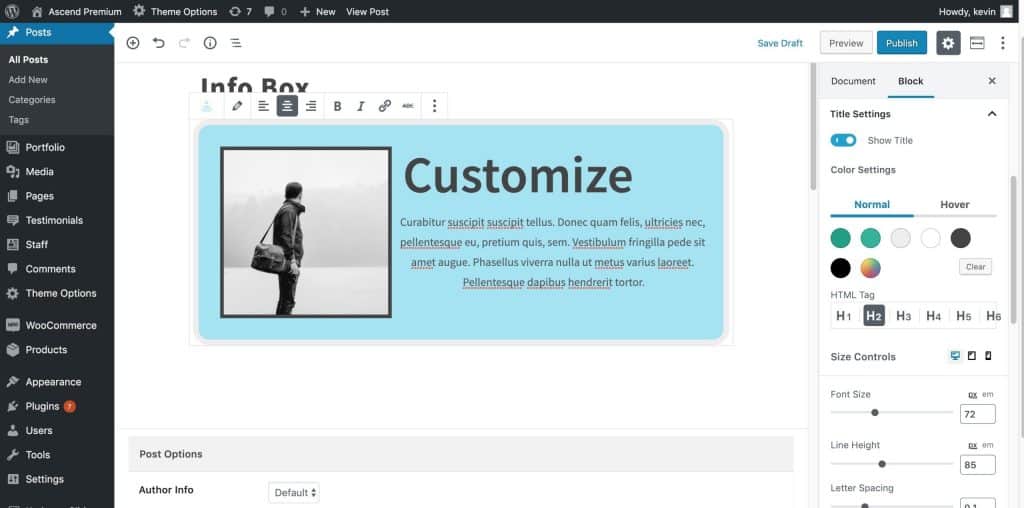
你还可以在侧边栏的菜单里调整自定义标题的字体。更改标记、颜色、悬停状态:
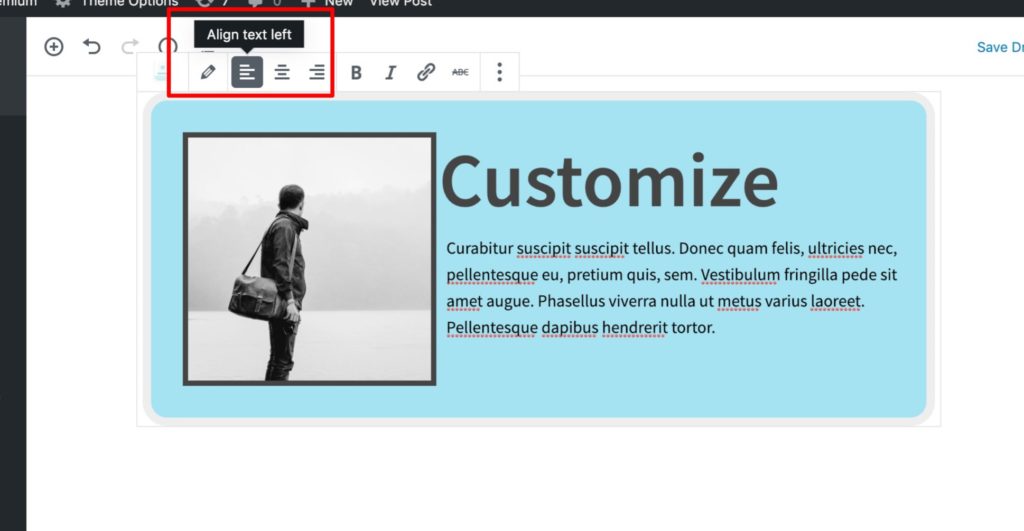
设置信息框文本的对齐方式
调整信息框文本的字体和间距:
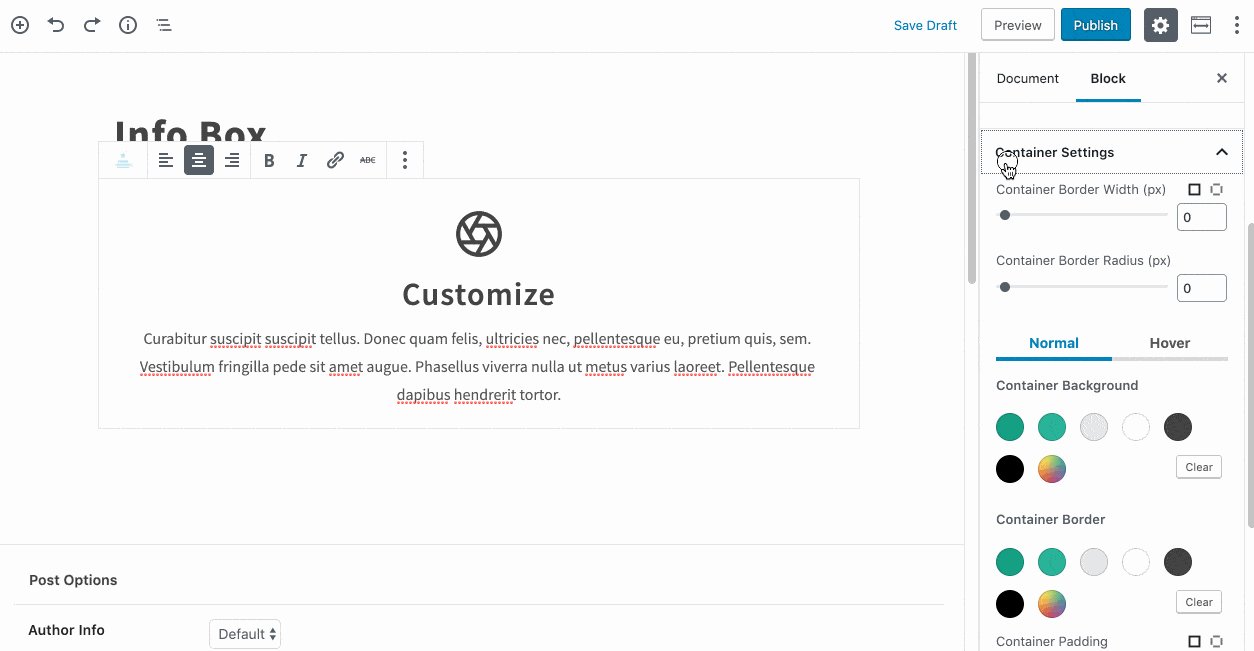
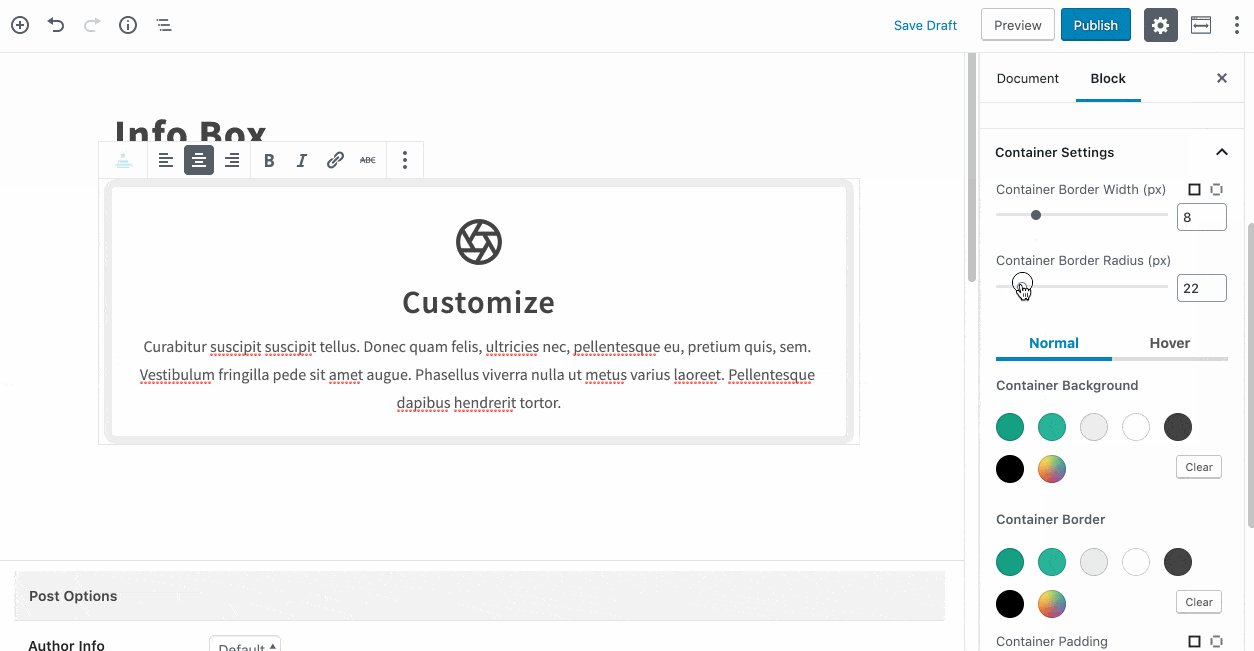
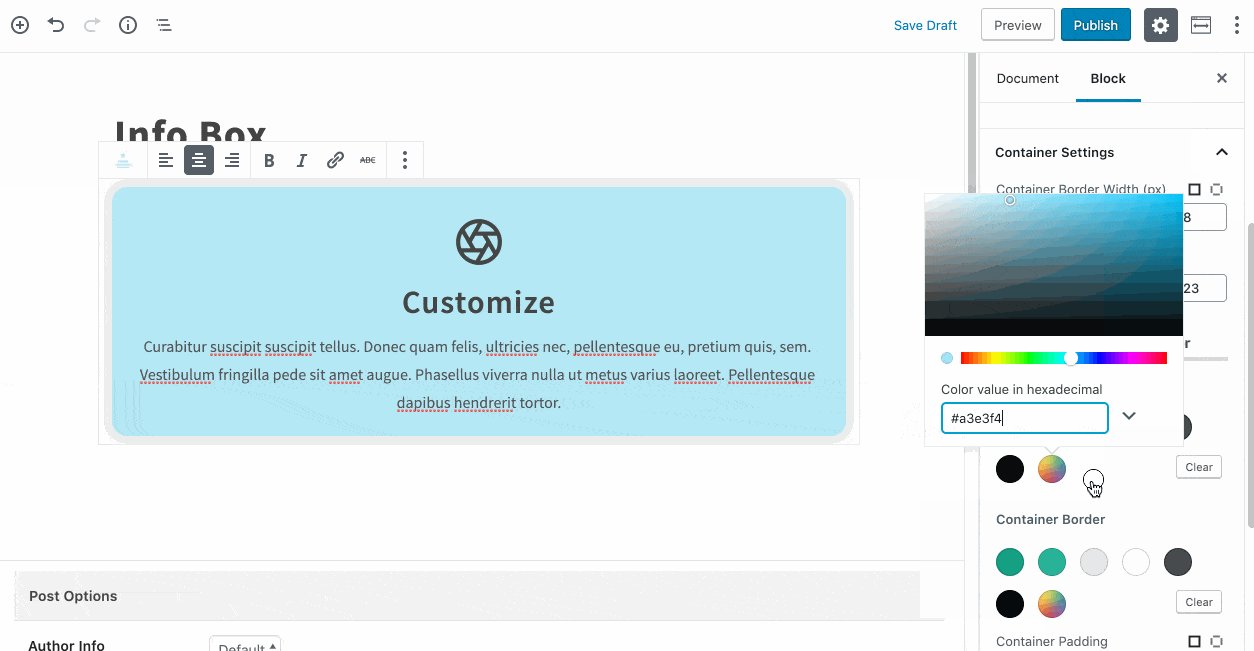
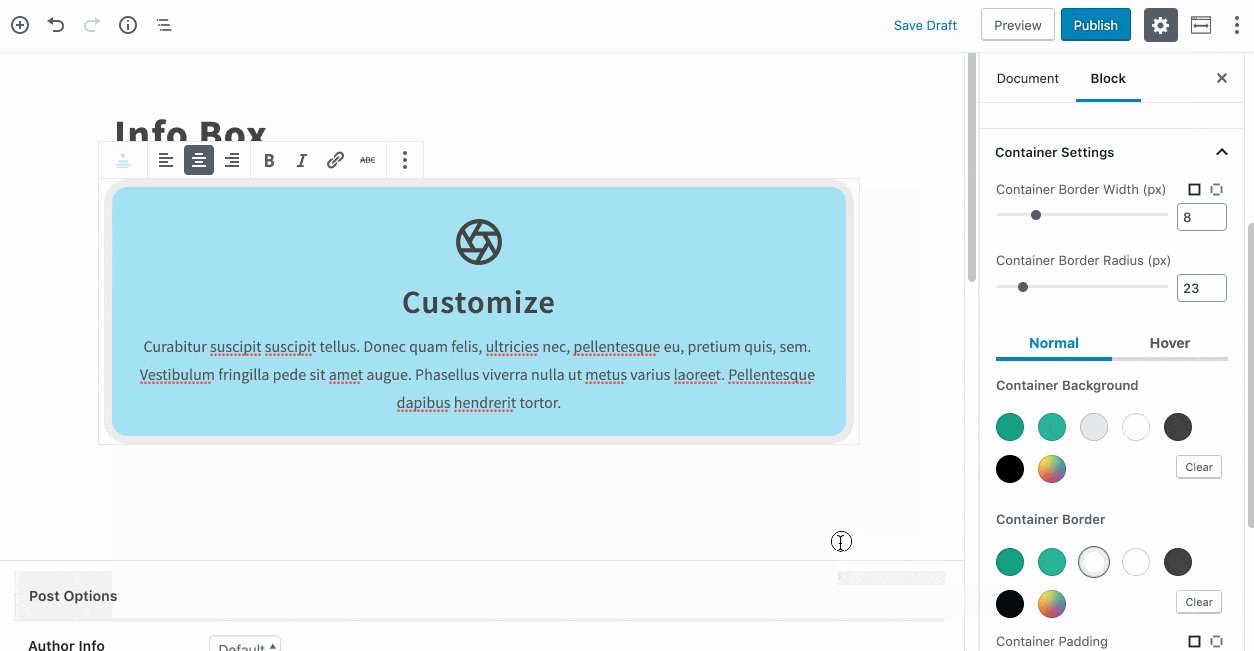
容器设置
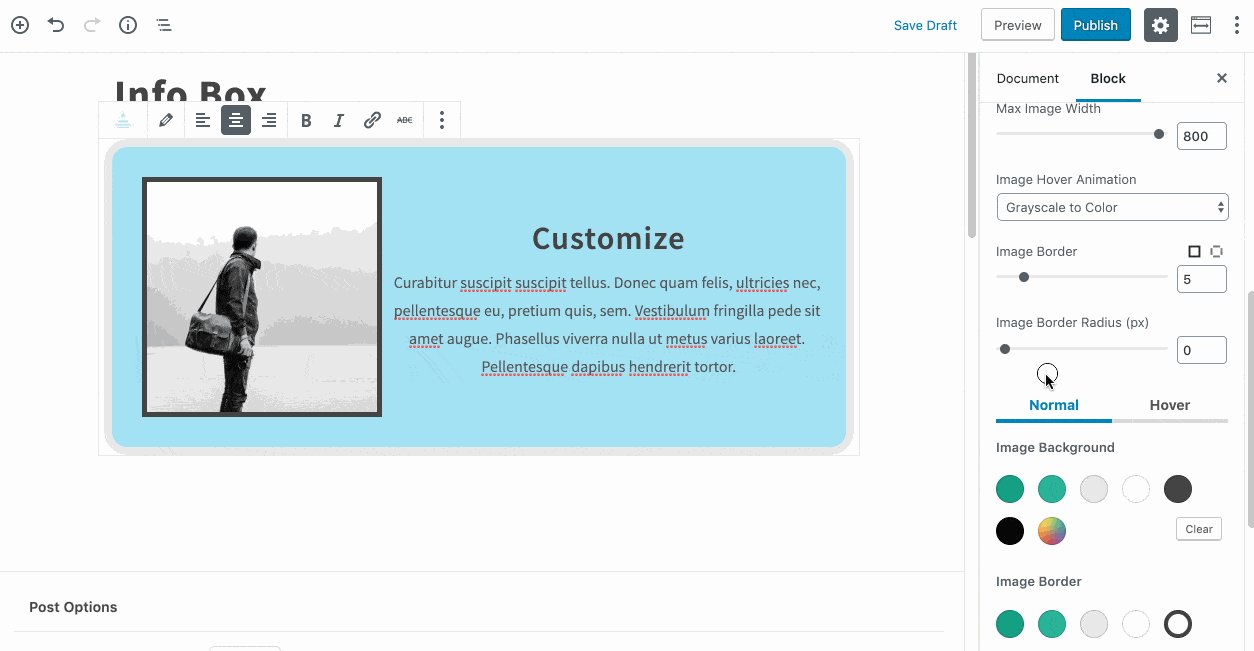
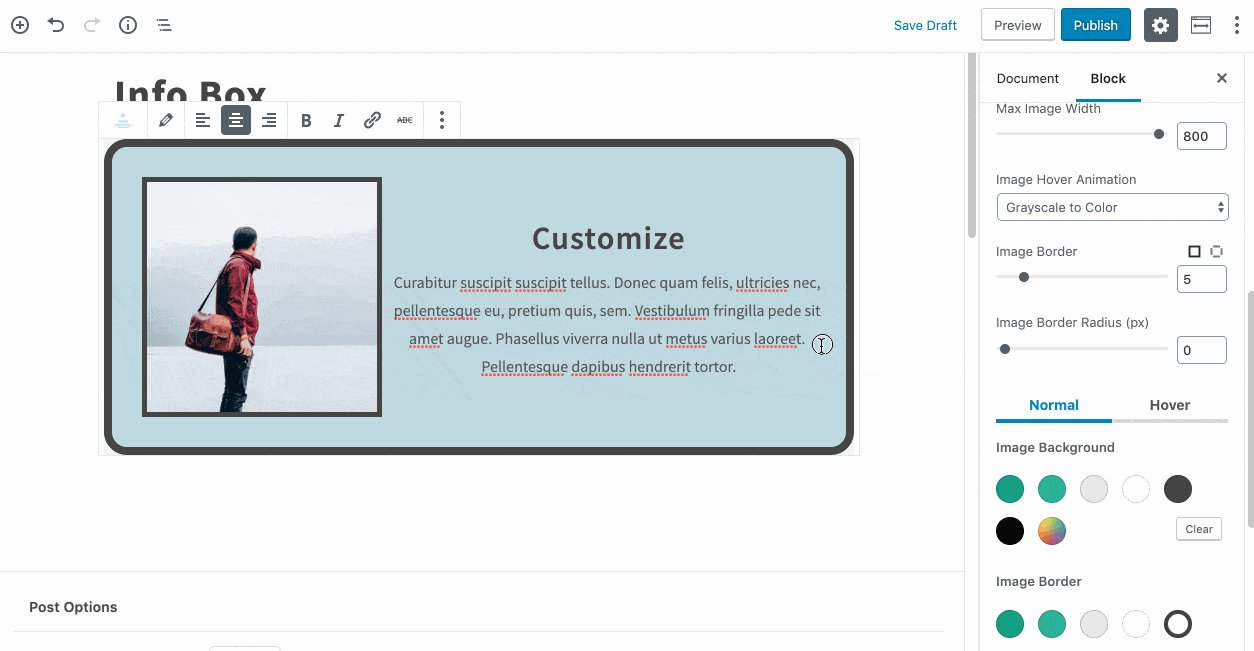
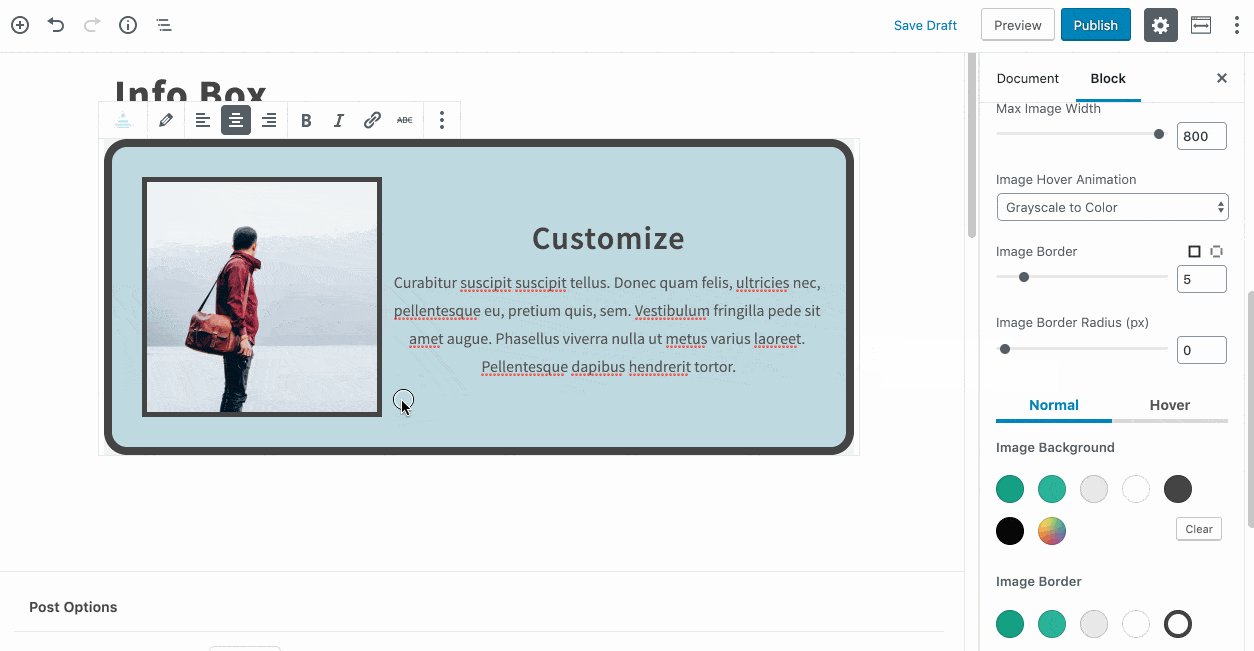
容器设置可以设计信息框展示样式,在这里你可以设置间距,背景颜色和悬停效果:
调整容器的悬停设置:
添加媒体内容
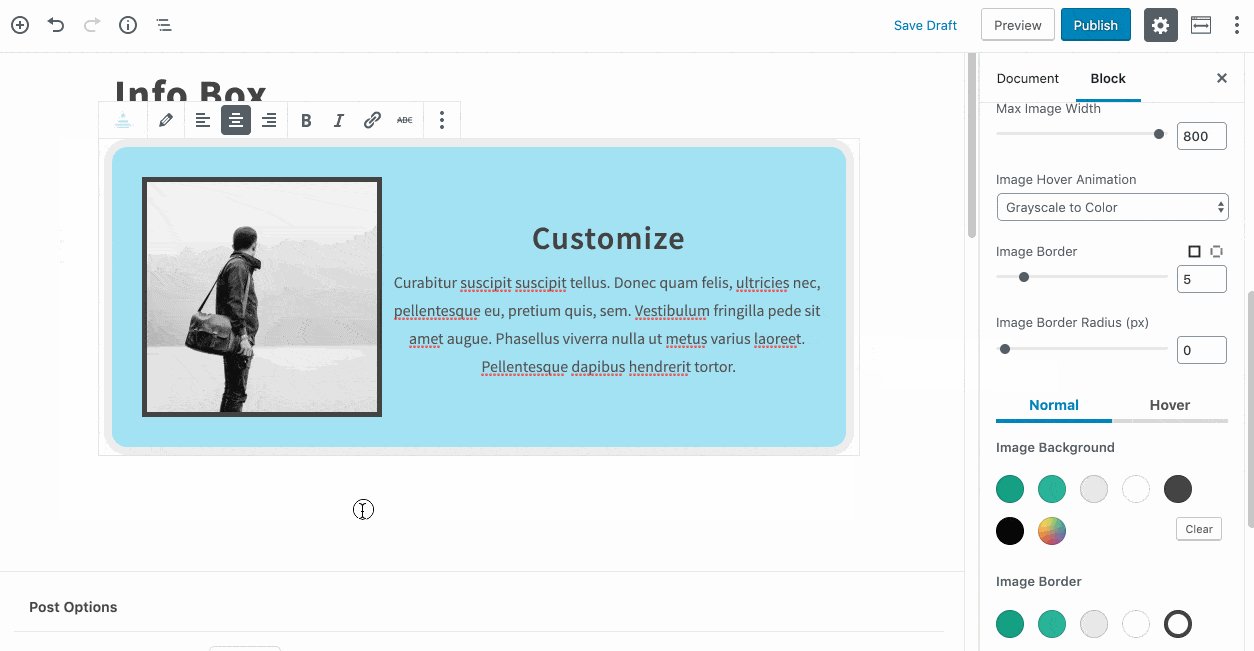
在Info Box 的【媒体设置】里可以设置图标,图片,数字等,选项,也可以调整悬停浮动效果和动画设置。
其他设置
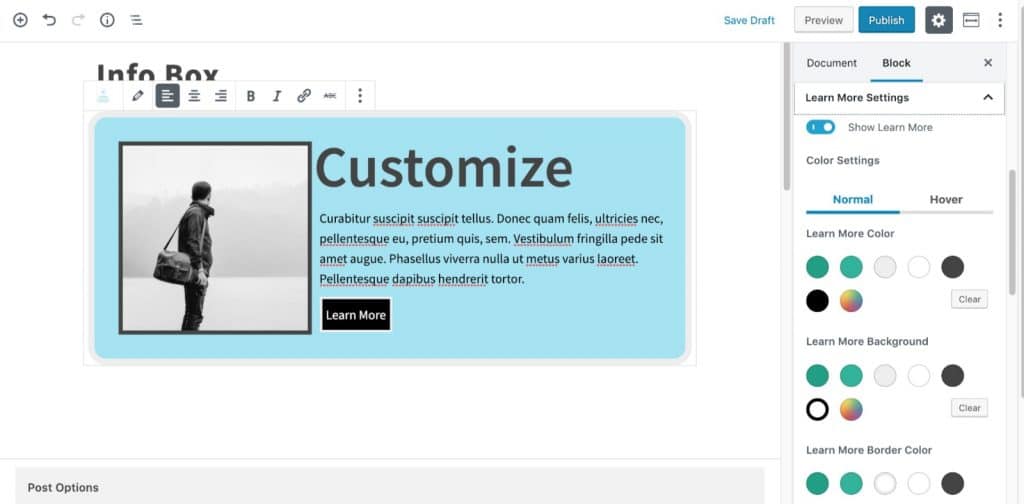
用户还可以添加一个【Learn More(了解更多)】按钮作为链接:
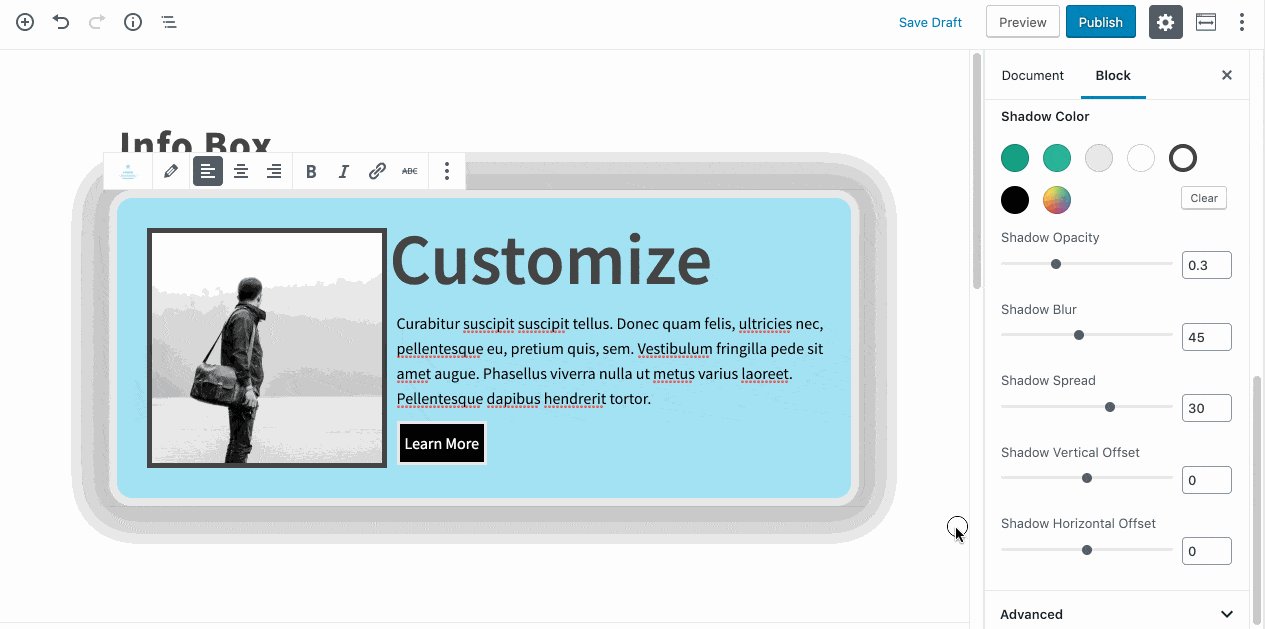
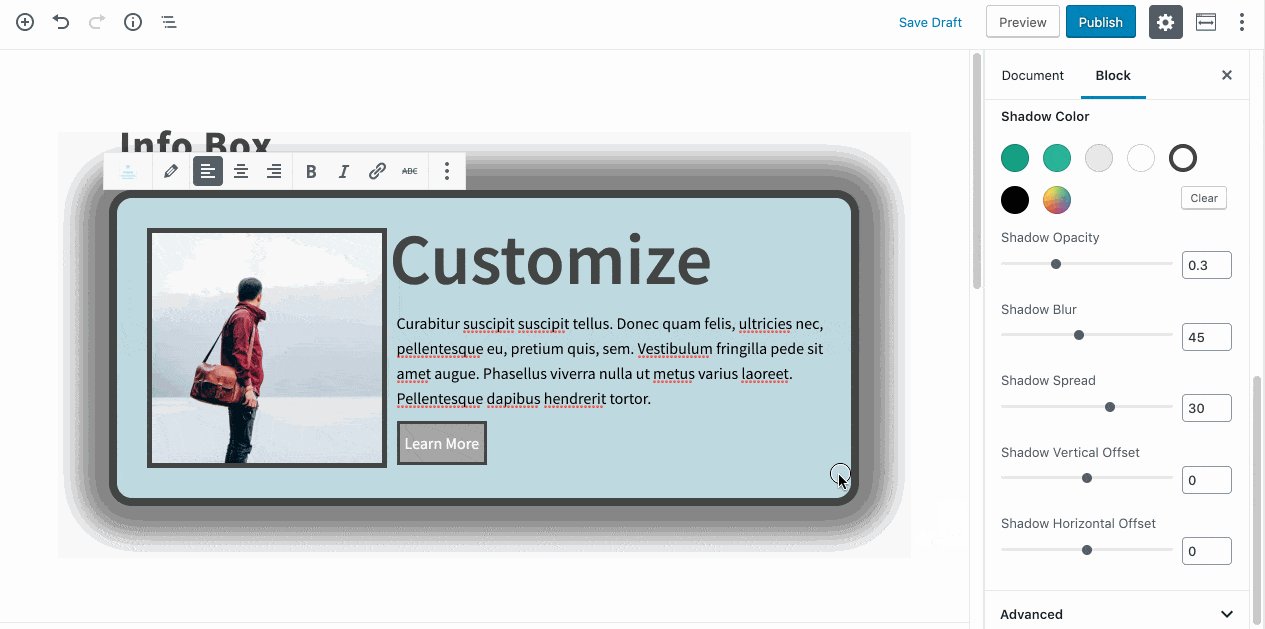
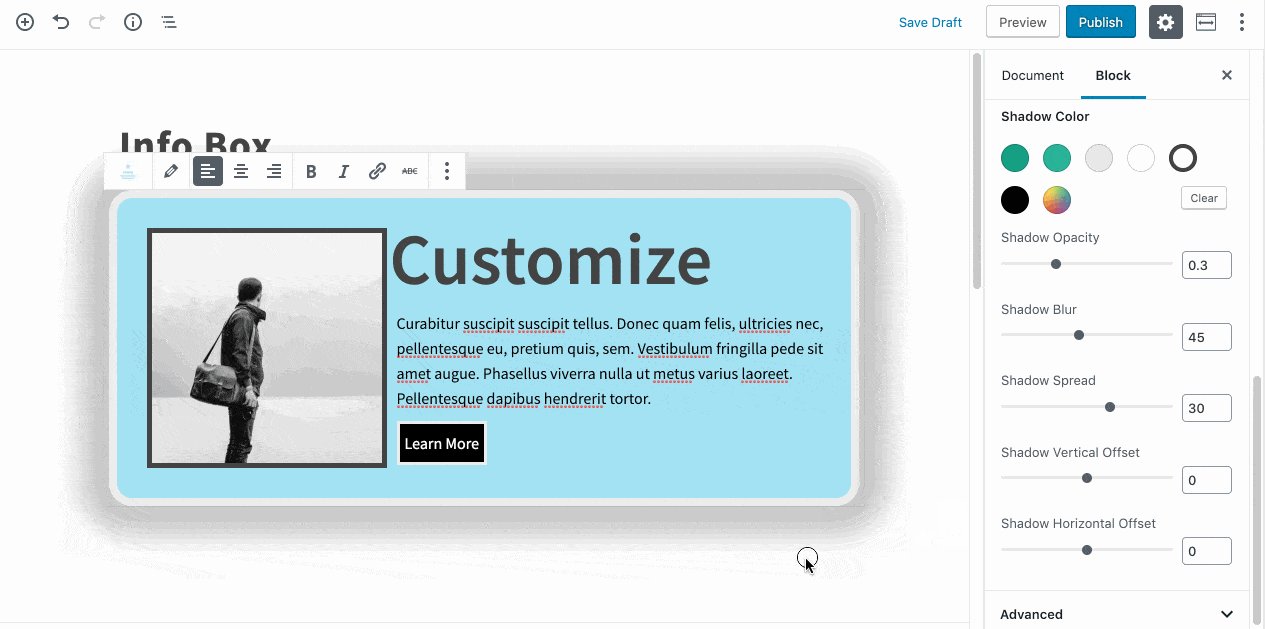
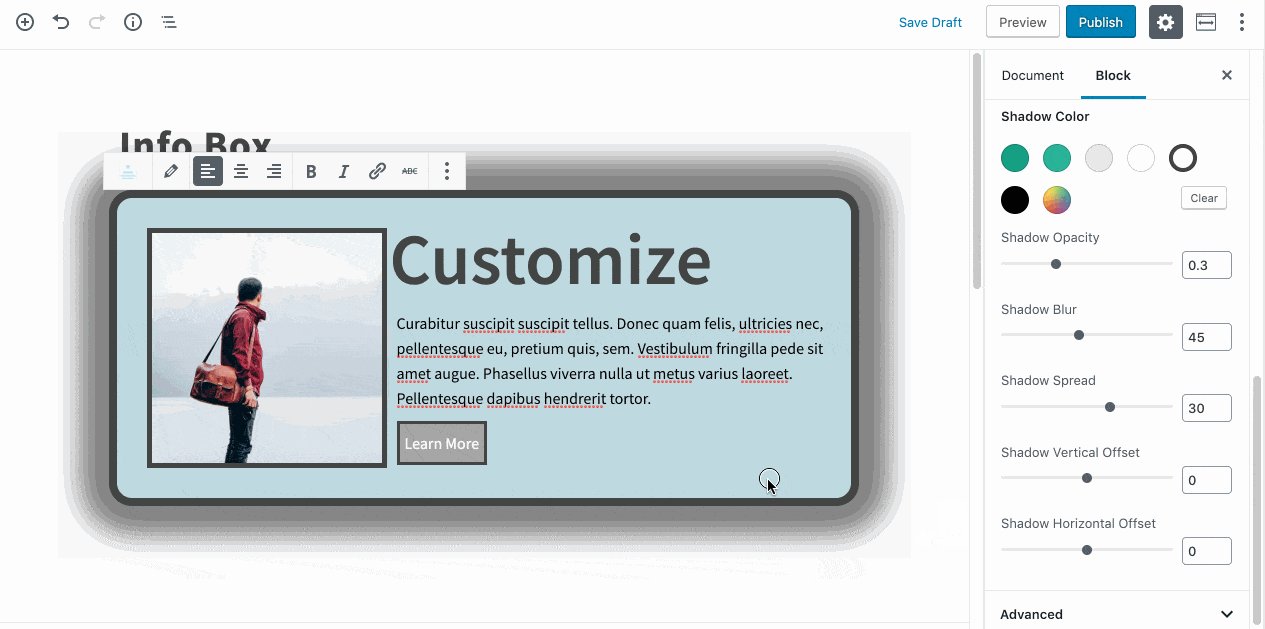
最后,给你的信息框添加一个阴影效果: