Post Grid Carousel(文章调用/轮播)区块 – 按条件调用特定文章
Kadence 使用前需知
Kadence 是基于WordPress 的网站建设平台的一系列插件,所以必须要先在WordPress后台里安装好对应的 Kadence 插件。
Kadence的 Post/Grid Carousel(文章调用/轮播)区块可以让用户按照自己的想法在页面上排列布局自己的文章,还可以自定义文章的摘要,标题和页脚等。Post Grid Carousel的功能可以让用户轻松设置一个文章聚合页。
步骤1:添加Post Grid/Carousel
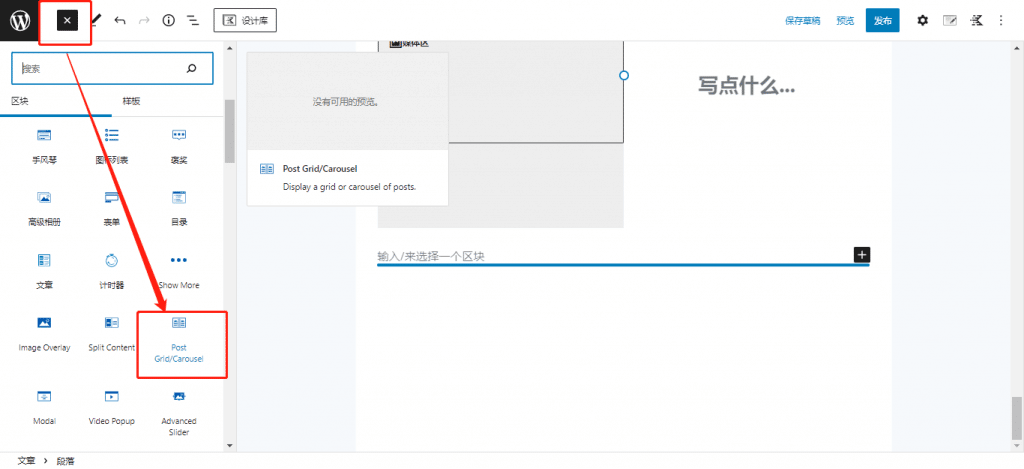
在编辑器页面里,点击页面左上角【+】,选择【Post Grid/Carousel】。
步骤2:选择布局样式
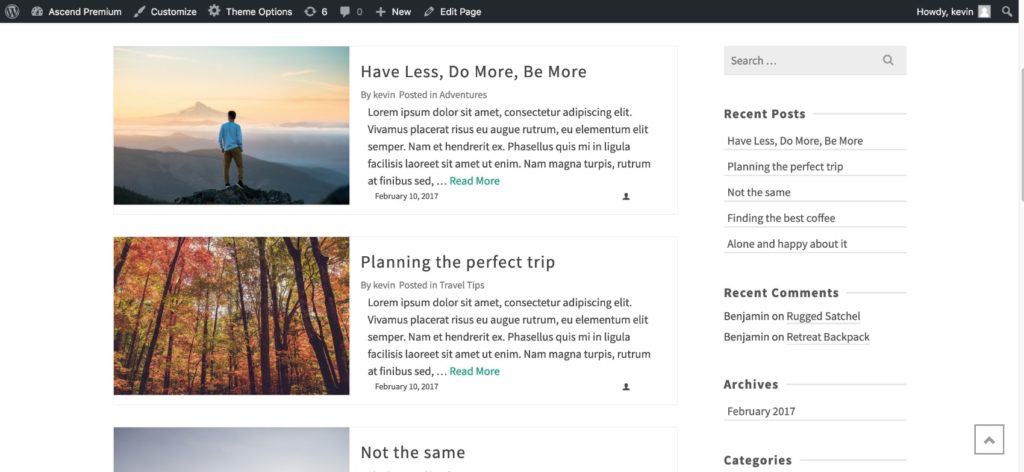
首先要选择所有文章调用的初始布局样式。
步骤3:选择并调用你的文章
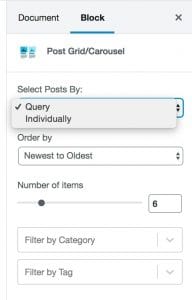
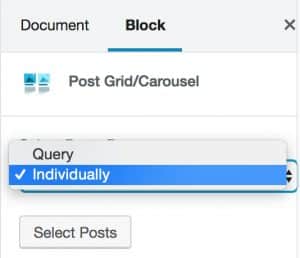
文章调用这里可以选择Query和Individually俩种模式,前者是将你写的文章全部调用出来,然后你可以根据自己的分类或文章标签进行筛选,并设置展示文章数量;后者则是允许你自己任意选择文章然后全部展示出来
步骤4:配置Post Grid/Carousel选项
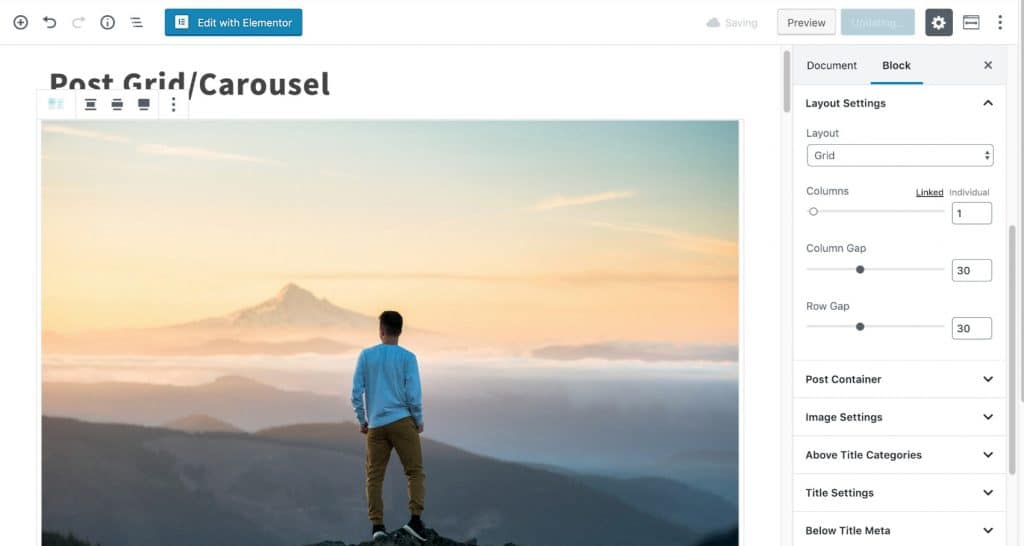
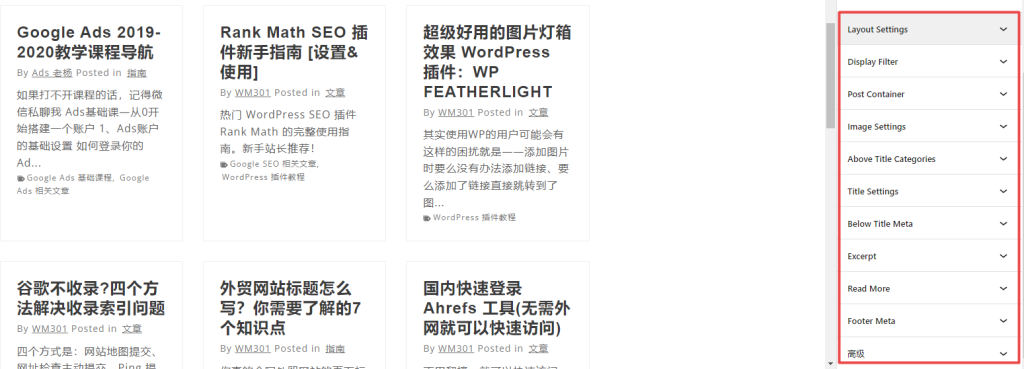
你可以按照你自己喜欢的方式自定义你的文章。在区块设置(右侧边栏)你可以看到如下图所示的各种设置:

Layout Settings
在 Layout Settings(布局设置)中可以设置每列展示多少文章,并设置每个文章之间的间距:
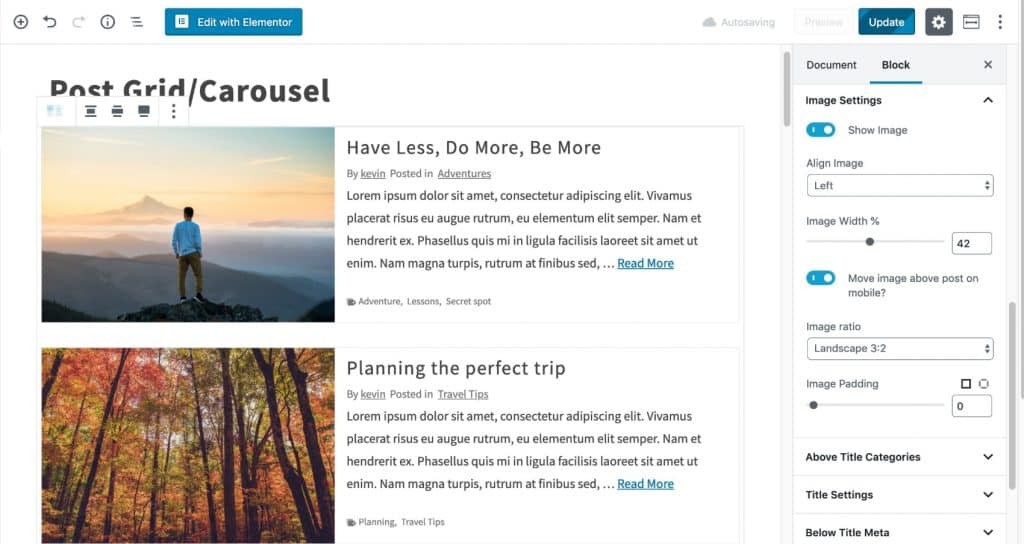
Image setting
接下来打开图像设置选项,设置图像的对齐方式和特色图像的尺寸(一般是4:3的长方形比例)。对于博客列表来说,图片最好是左对齐,可以根据你的喜好和需求调整宽度和填充:
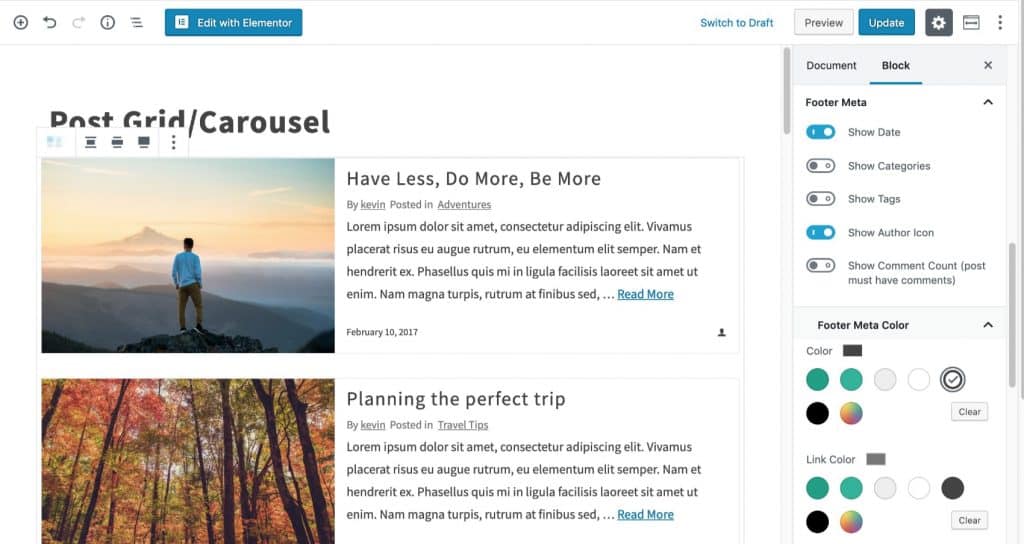
Footer Meta
在这里可以更改一些文章的展示内容,包括日期,作者以及摘要信息等。
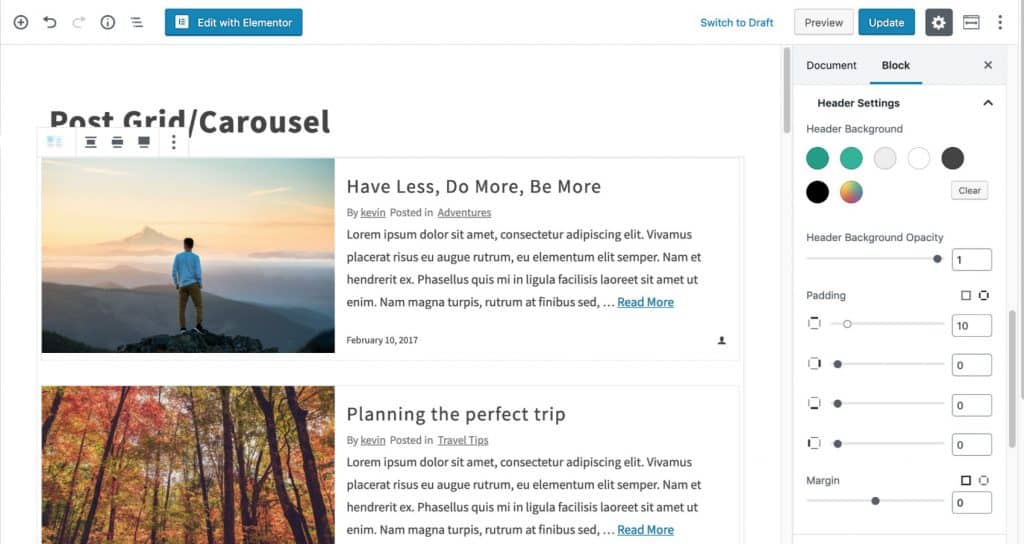
Heading Setting
在这里可以设计文章标题样式和颜色,设置背景色,调整间距:
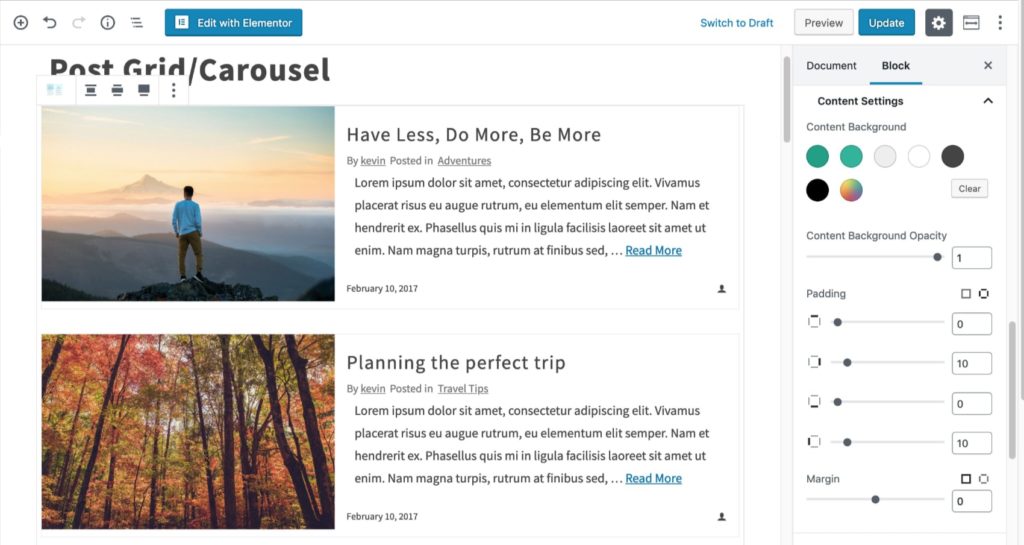
Content Settings
在 Content Settings(内容设置)中,可以给你的文章内容设置背景和间距:
Read more
在你的文章后面添加一个read more按钮,并设置大小和颜色,点击后就会自动跳转到这个页面上。
最后当你完成布局的设置后,记得从前端查看一下效果以确认样式无误。