Lottie Animation(Lottie 动画)区块 – 可以提高网站打开速度的图片工具
Kadence 使用前需知
Kadence 是基于WordPress 的网站建设平台的一系列插件,所以必须要先在WordPress后台里安装好对应的 Kadence 插件。
Kadence Lottie Animation 区块可以让用户将 Lottie 动画文件嵌入到你的网站中。而且你可以选择是将 Lottie 文件保存在自己的网站服务器上,或者是直接调用免费的 Lottie 网站文件。
如何插入Lottie动画区块
与大多数Kadence区块一样,你只需要在区块列表中找到Lottie Animation区块插入到网页中就可以了。
Kadence 的 Lottie Animation有俩种插入方式,一种是直接上传json文件调用,另一种是直接使用外部链接调用。
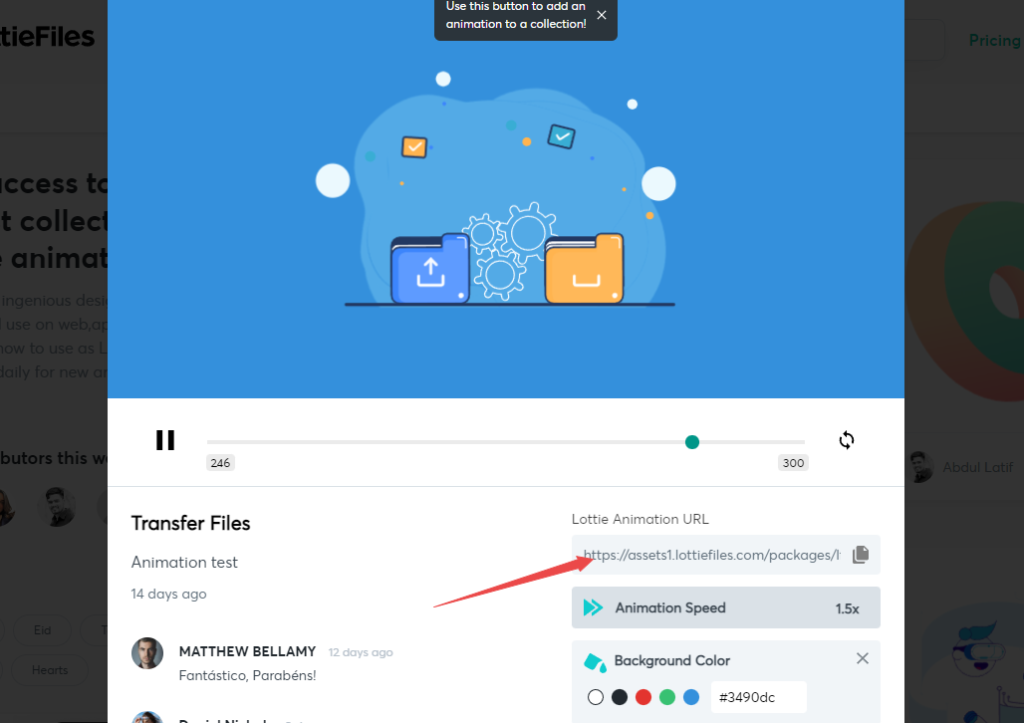
外部链接调用
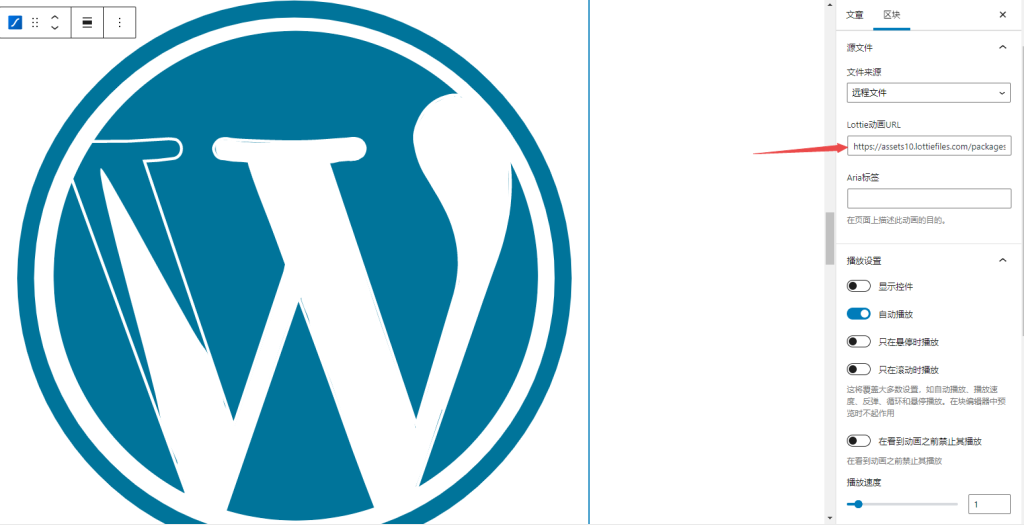
这个比较简单,只需要在区块设置里将远程文件的URL输入进去即可


效果如下:
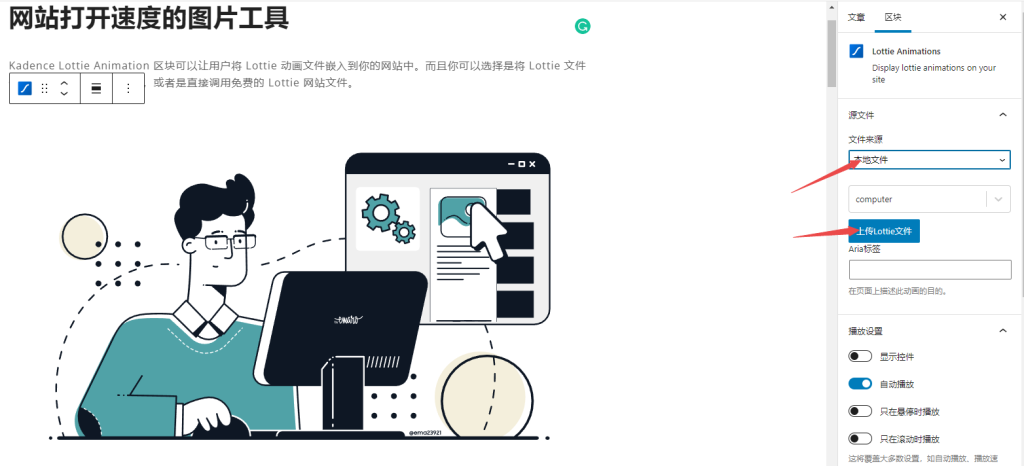
上传 JSON 文件调用
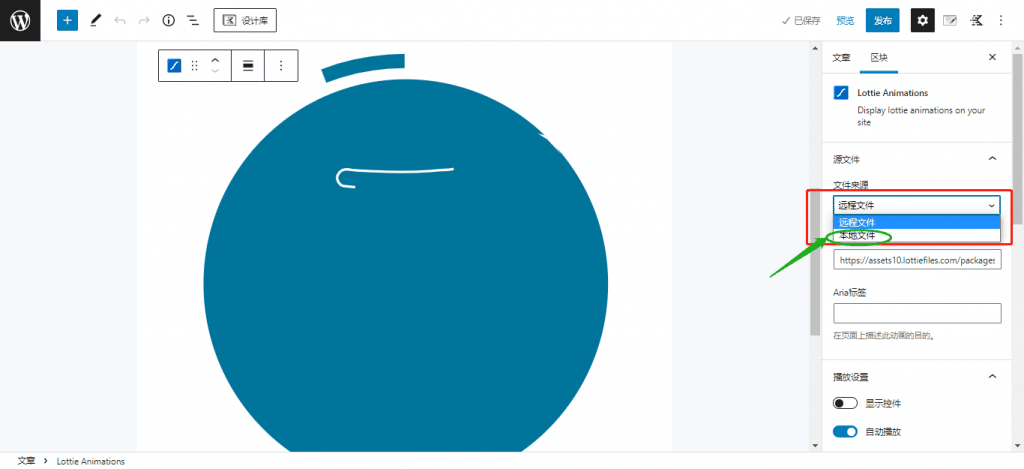
Lottie 的本地调用也很简单,只需要在区块设置的文件来源里找到“本地文件”。
然后直接上传你的json文件就可以了。

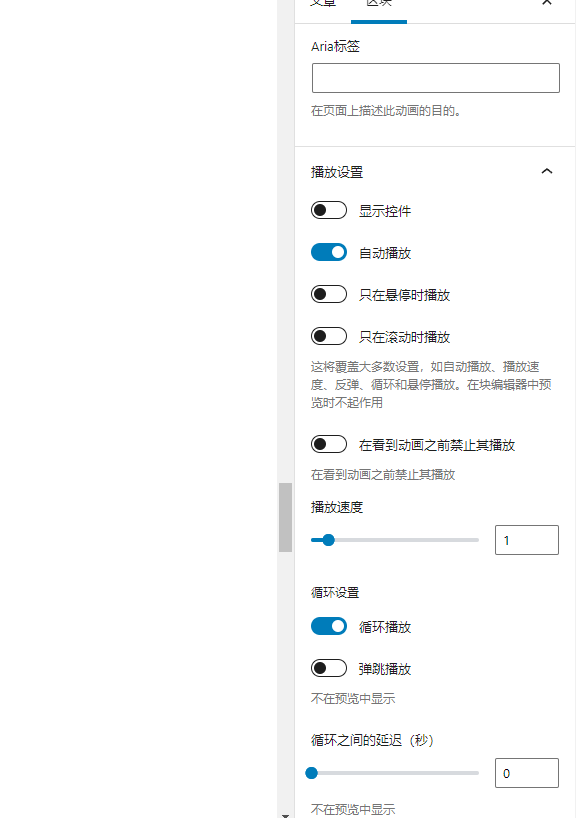
Lottie Animation播放设置
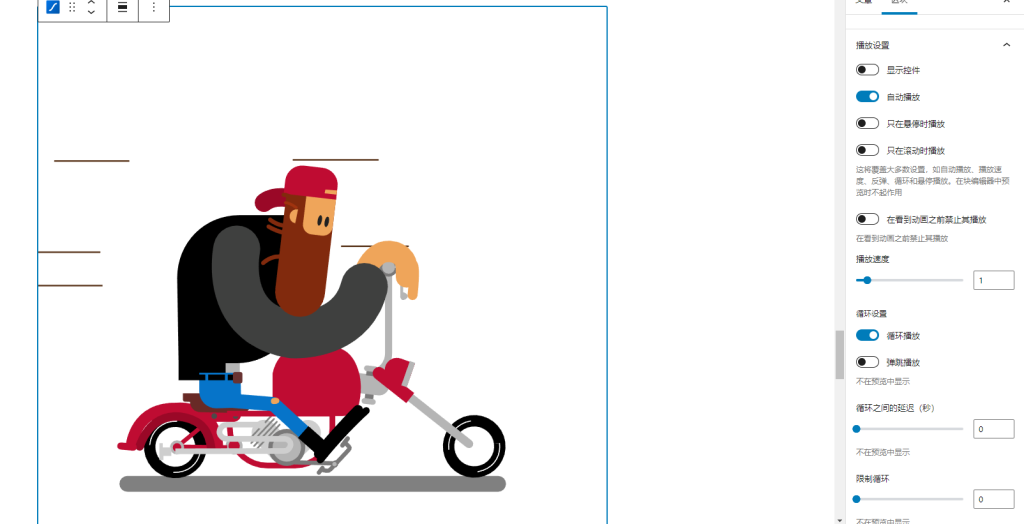
在 Lottie Animation 中,可以对播放设置做很多调整,使之更符合我们网站内容。这些设置包括:
自动播放
页面加载时就会自动播放动画。

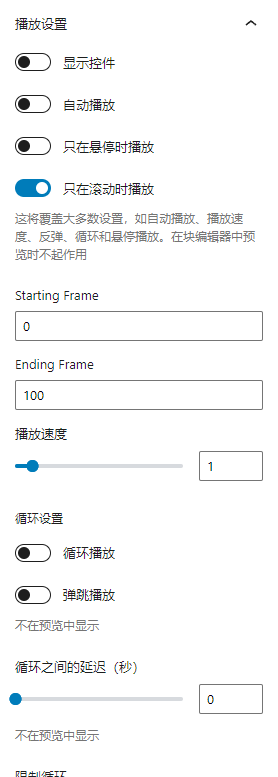
只在滚动/悬停时播放
动画会随着用户滚动页面/鼠标放在图片上时播放动画:

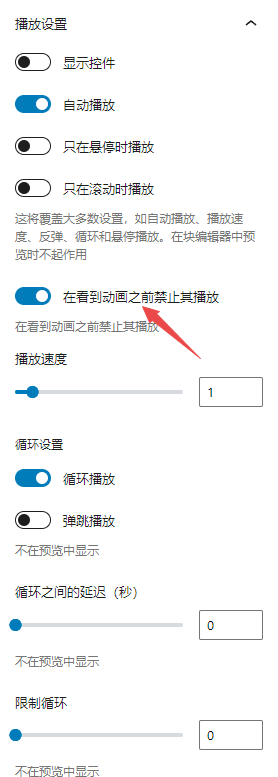
在看到动画之前禁止其播放
当你只希望动画循环播放几次,但是不在视图中时希望动画是暂停的话可以使用该功能:

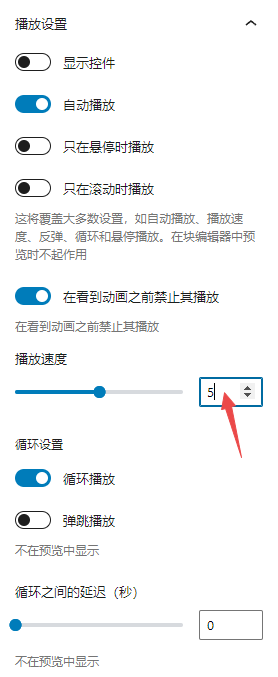
播放速度调整
可以通过该功能调整动画的播放速度(速度太快容易鬼畜)。

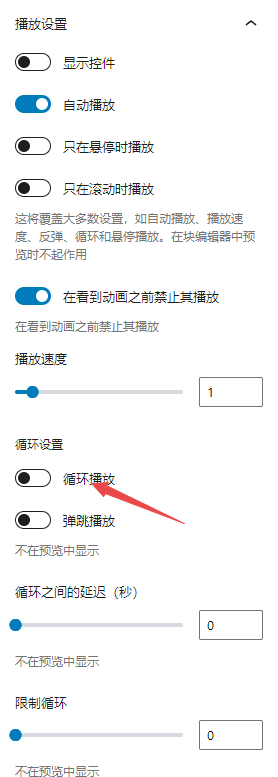
循环播放开启/关闭
可以禁用/开启循环播放,不循环的话也就是说只跑一次动画:

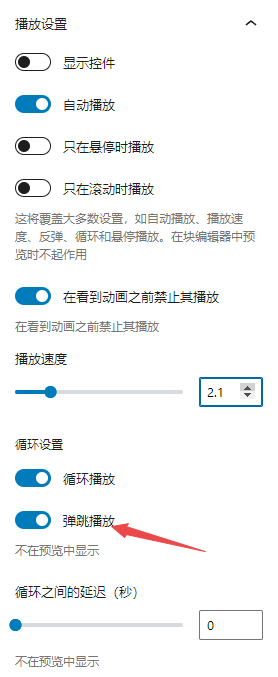
弹跳播放
播放完成后,动画将反向播放,直到再次到达动画的开头。

限制循环
限制动画在循环播放和弹跳播放模式下的次数。
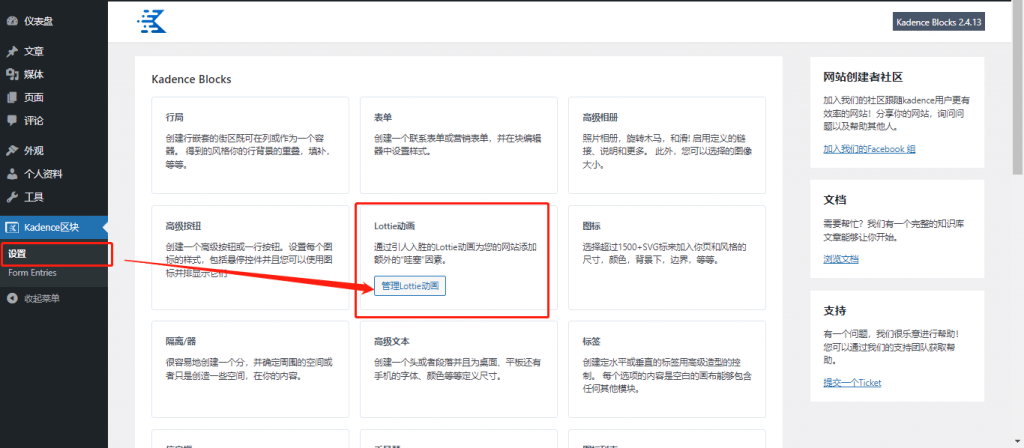
管理上传的 Lottie JSON 文件
可以从 【Kadence Blocks(Kadence 区块)】→ 【设置】 页面管理上传的 Lottie Animations 文件。