Kadence Design Library(设计库)- 上千套网站模板素材一键导入
Kadence 使用前需知
Kadence 是基于WordPress 的网站建设平台的一系列插件,所以必须要先在WordPress后台里安装好对应的 Kadence 插件。
我们在设计网站样式的时候,往往会需要更换一些素材/元素,这些元素如果都由自己设计的话会十分麻烦。因此Kadence Blocks为用户设计了现成的模板和素材(Design Library),用户只需要挑选合适的素材点击一下就可以导入这些布局,而且稍加修改就可以很轻松地就能设计出符合你需求的页面样式。
Design Library有俩大分类,一种是直接导入一个已经设计好的页面,另一种是导入某些特定的页面元素(例如咨询表单,价格对比表,首图banner等),下面我们分别来看下如何导入并优化这俩类布局。
如何导入Design Library页面模板
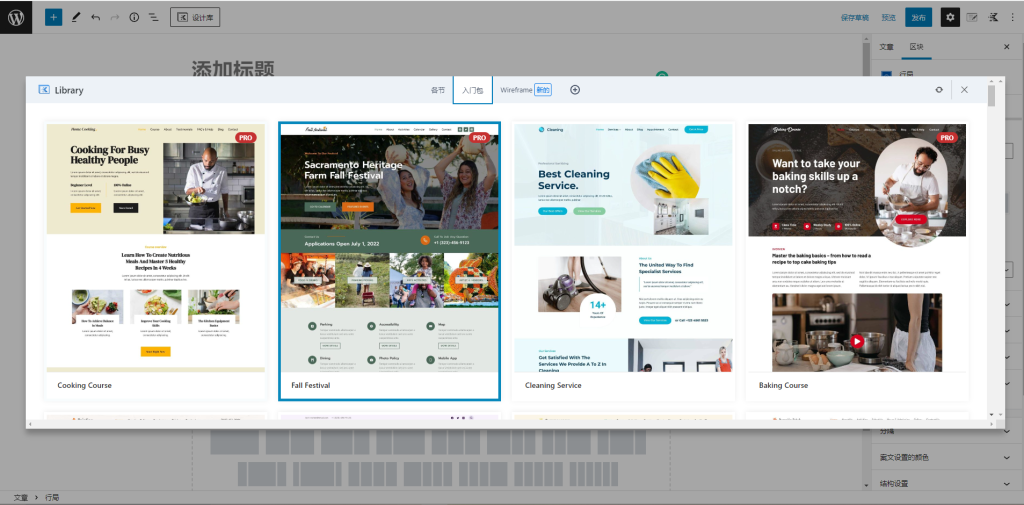
首先点击编辑页面顶部的Design Library(设计库)打开预建布局功能。
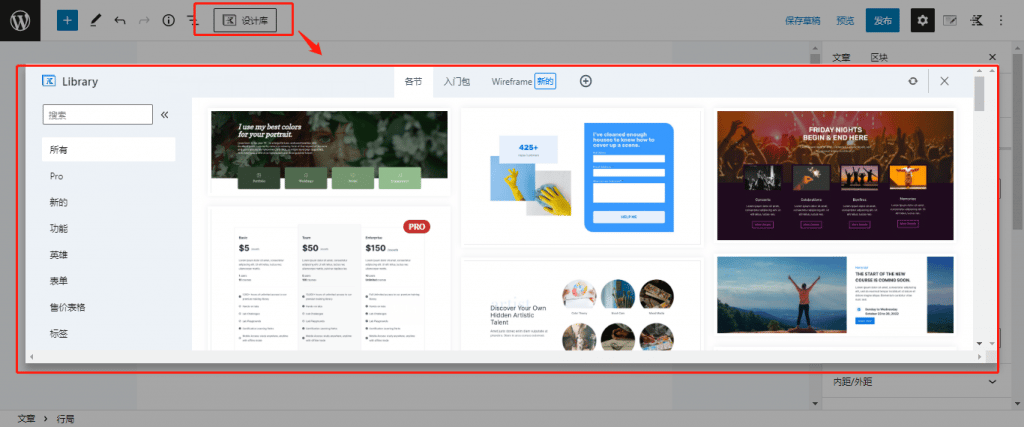
找到“入门包”,从这里选择你想要添加到页面的预构建布局样式。

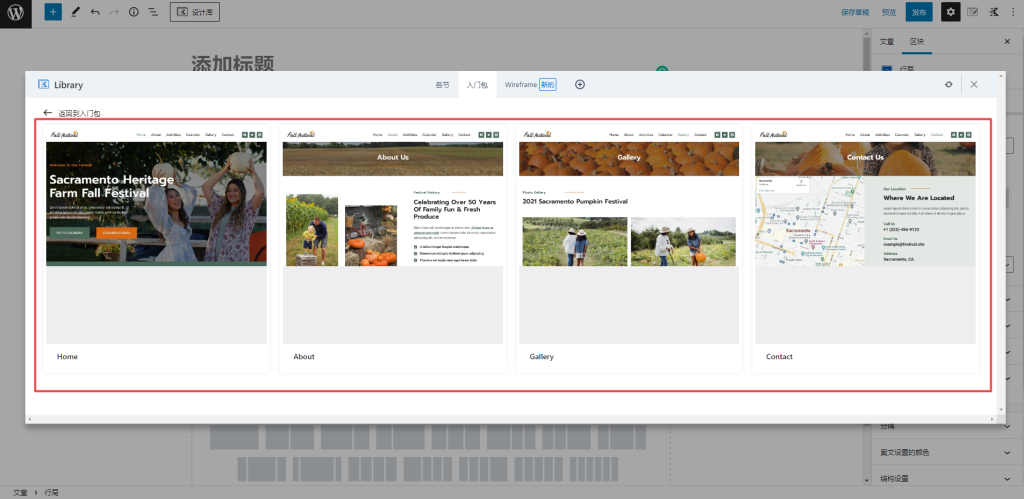
打开后一般会有多个该布局的页面样式,例如首页,关于我们,图片库以及联系我们等等。

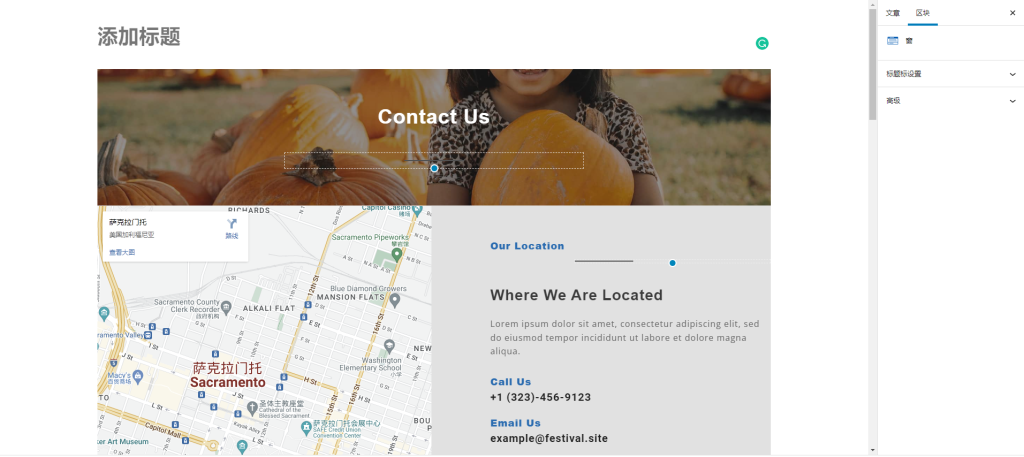
点击你想要添加的布局样式,它会立即呈现在你的页面上,然后你就可以修改或删除不想要的区块。

如何导入Design Library页面的素材
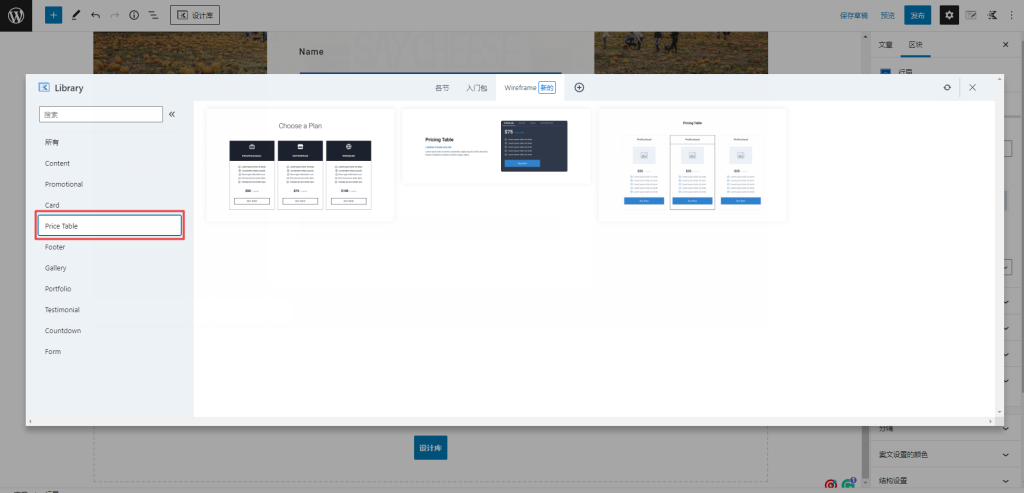
与“入门包”的模板类似,只不过要选择的是“各节”或是“wireframe”,这里面有多种元素可供选择。
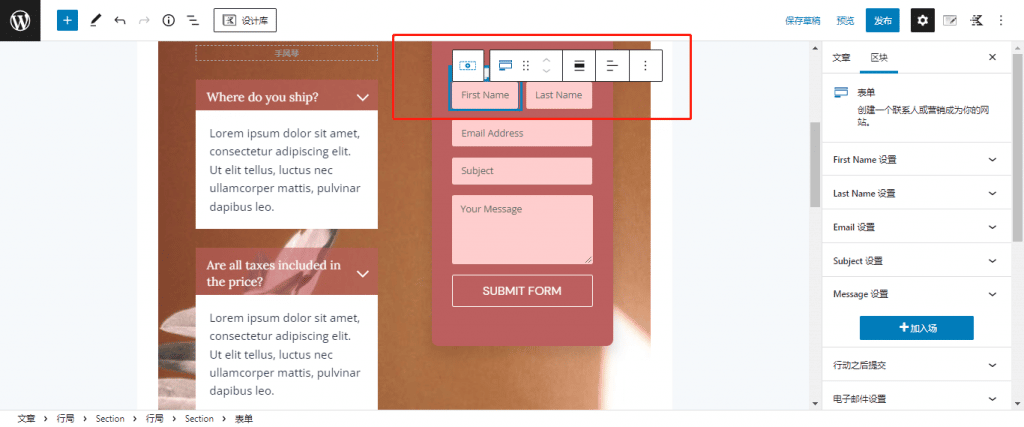
在左侧菜单栏可以选择不同分类,例如“Price Table”。点击需要的区块就可以直接添加到页面上了。

然后你就可以编辑预构建布局中的各个板块,添加修改属于你自己的内容。
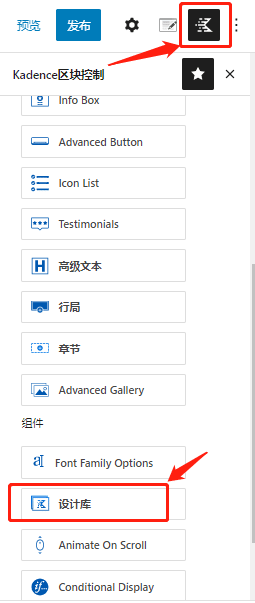
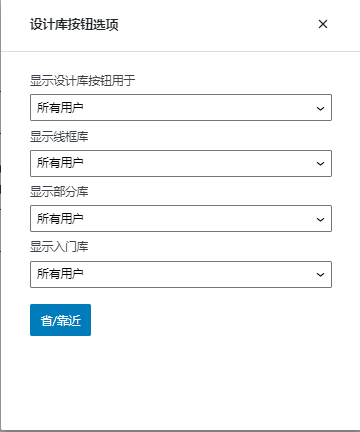
隐藏 Kadence 设计库
假设你是为客户建设网站,你不想让其他人看到设计库并随意使用,那你可以考虑隐藏设计库