古腾堡编辑器与经典编辑器的区别
古腾堡(Gutenberg)编辑器的优势
古腾堡(Gutenberg)编辑器是WordPress 5.0版本以上的默认页面构建器。相比于早期的经典编辑器(TinyMCE 页面文章编辑器),古腾堡的区块(Block)设置更加灵活方便。
古腾堡则是可以通过设置各种区块放到页面上的任何一个地方——就像是堆积木一样建立起一个页面。例如,你可以选择heading区块(标题)放在文章的标题处。并对标题的大小和颜色根据需要进行编写;你也可以在文章的任何地方添加image区块(图片)并调整其大小。

古腾堡编辑器与经典编辑器的具体区别
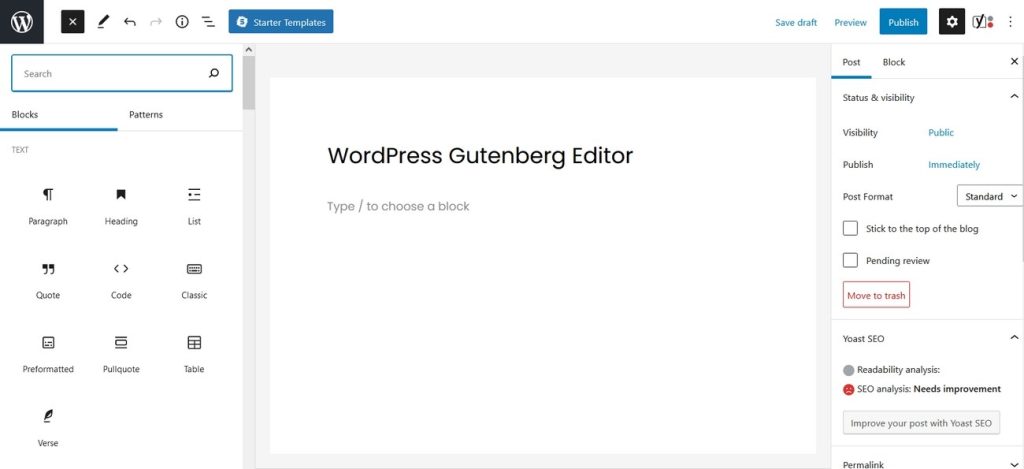
古腾堡可以将内容区块拖动到页面上的任何位置
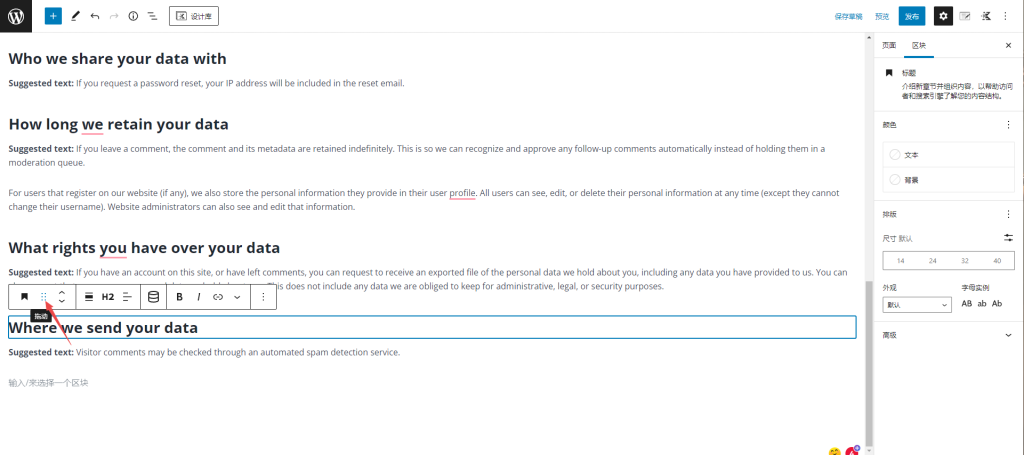
区块拖拽是最大的变化,因为你不在需要像经典编辑器那样只能在一个空白区域里添加内容。你现在可以从一个空白页面上任意选择区块来添加内容,而且这些区块是可以拖动的。

而且这些区块在你后台的展示样式基本就是你网站前端的效果,也就可以更直观的调整页面内容。一旦你熟悉了这些区块类型,你就能很容易的设置它们的风格来与你的主题匹配。
添加和嵌入媒体内容
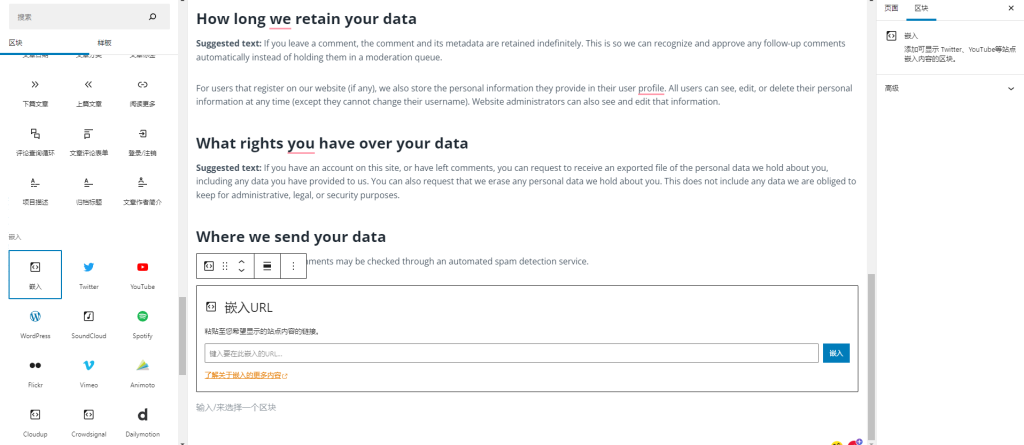
在经典编辑器中添加和嵌入媒体是一件很“痛苦”的事:你首先要进入页面的Text(文本)视图(就是代码),然后要找到添加嵌入代码的位置,最后粘贴代码并返回Visual(可视化)视图中查看样式并再做调整。
而古腾堡编辑器则直接使用一个嵌入块(embed block),你只需要选中它并将其拖动到页面上,然后粘贴媒体的 URL就可以了!

可重用区块
在我看来,可重用区块是古腾堡编辑器的最优秀的一个设置,因为其可以节省大量的网站维护优化时间。
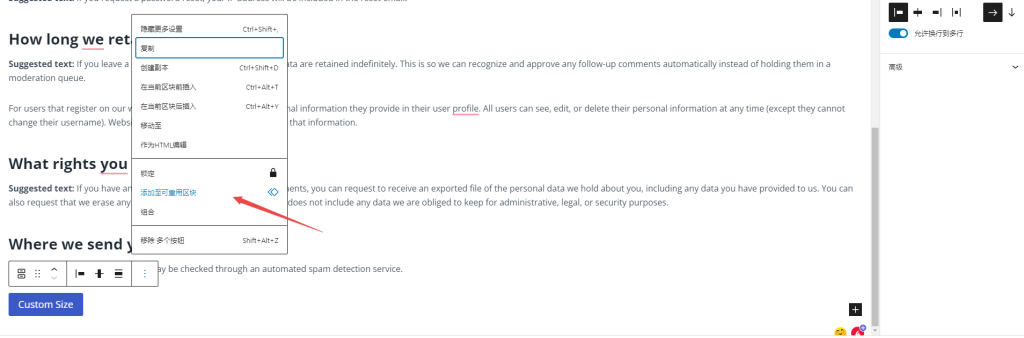
可重用区块的概念就是可以在不同页面使用同一个区块。首先你可以将你设置的任何一个区块设定为可重用区块,然后在其他页面就可以随意调用这个区块。

例如,假如你想在每个页面上都使用同样的号召性标语(CTA)。这个CTA可以是图片、按钮和或是一段文字描述。
如果使用经典编辑器,那你需要创建一个CTA,然后把这个CTA代码复制粘贴到每一个页面中。而且在运行之前,还需要进行调整来使 CTA 和页面内容相统一。更糟糕的是,当你想要修改这个CTA链接或是样式的话,你就必须挨个页面去调整。
而在古腾堡编辑器中,你可以创建一个单独的 CTA ,把它作为一个可重复使用的区块保存。然后在侧边栏的可重用页签下直接选择区块就行了。

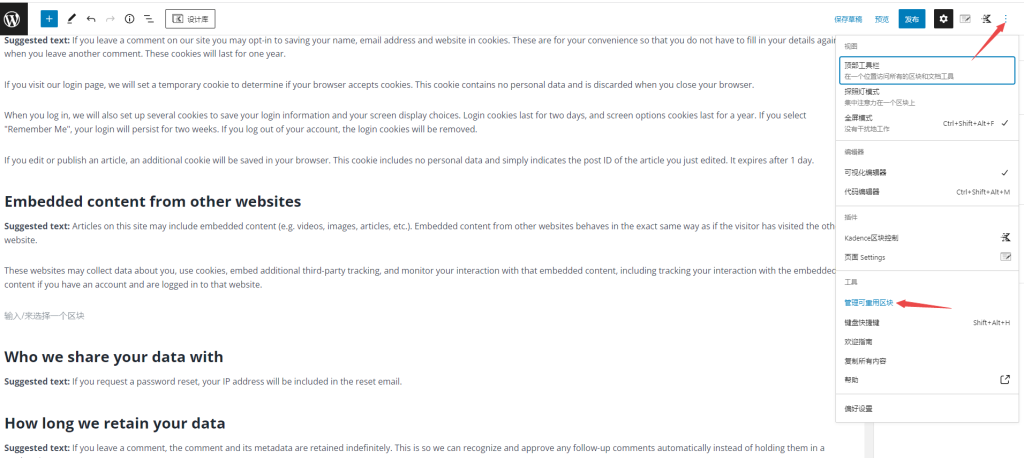
当你想要修改CTA的内容时,你只需要打开右侧的菜单栏,找到“管理可重用区块”,打开后更改样式后保存即可——这样你的更改就会全部更新到所有使用该可重用区块的页面,这会大大减少页面的维护时间。

当然,可重用区块也有一定风险。当古腾堡或WordPress版本更新后,可重用区块会有可能被删除,导致原页面该区块丢失。这个问题我会使用Kadence block的element来解决。关于Kadence Block的介绍可以参看这篇教程。