Icon List(图标列表)区块 – 为列表配置不同图案
Kadence 使用前需知
Kadence 是基于WordPress 的网站建设平台的一系列插件,所以必须要先在WordPress后台里安装好对应的 Kadence 插件。
Kadence的的 Icon List (图标列表)区块是古腾堡列表的升级版,配置了大量矢量图标可控选择,还可以调整图标的大小颜色,也可以调整列表之间的间距或是字体样式等。而且Kadence的Icon List与默认使用的古腾堡列表是可以一键切换的。
在页面中使用Icon List(图标列表)区块
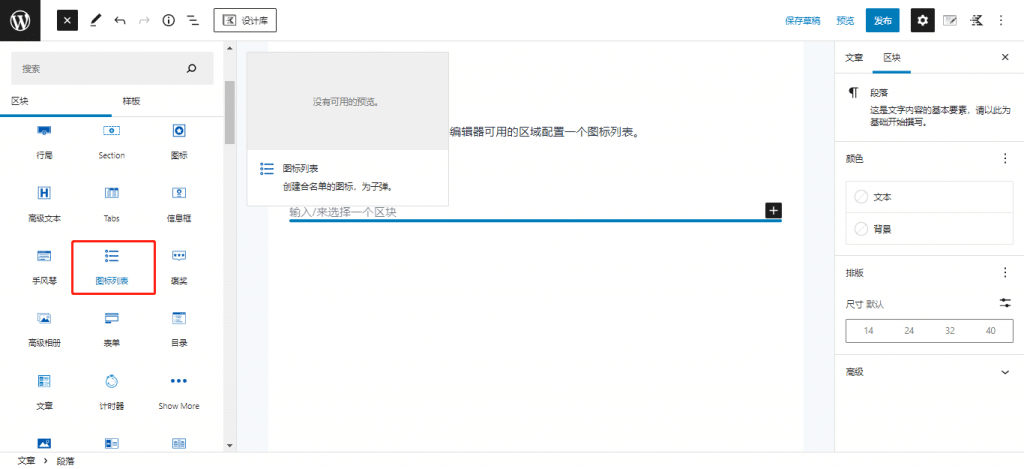
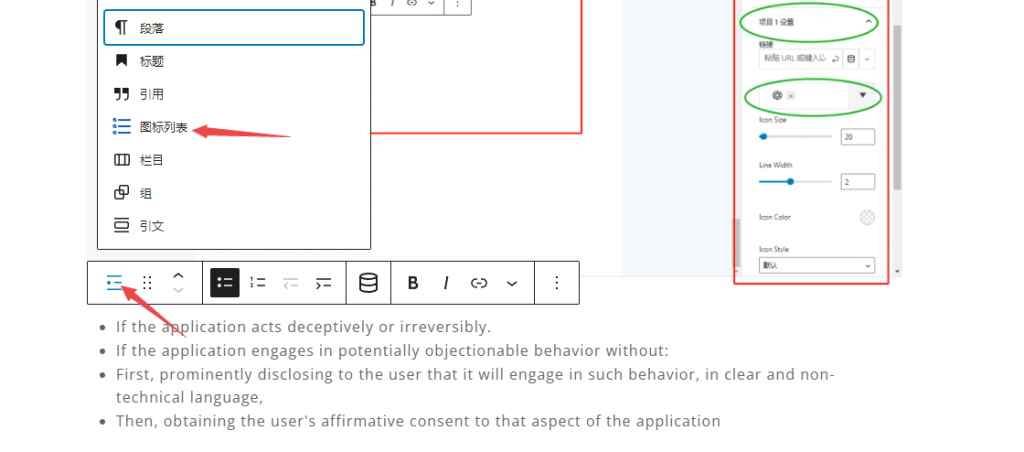
第一种方式,直接在区块列表里选择【图标列表】区块,然后在进行下一步设置。
不过由于我们很多时候是将一些现有的列表直接复制到页面上,所以使用图标列表一条一条的粘贴会很麻烦。所以我更习惯先直接粘贴列表(这时默认使用的是古腾堡的列表),然后在菜单里就可以无缝切换[图标列表]

设定图标列表的样式
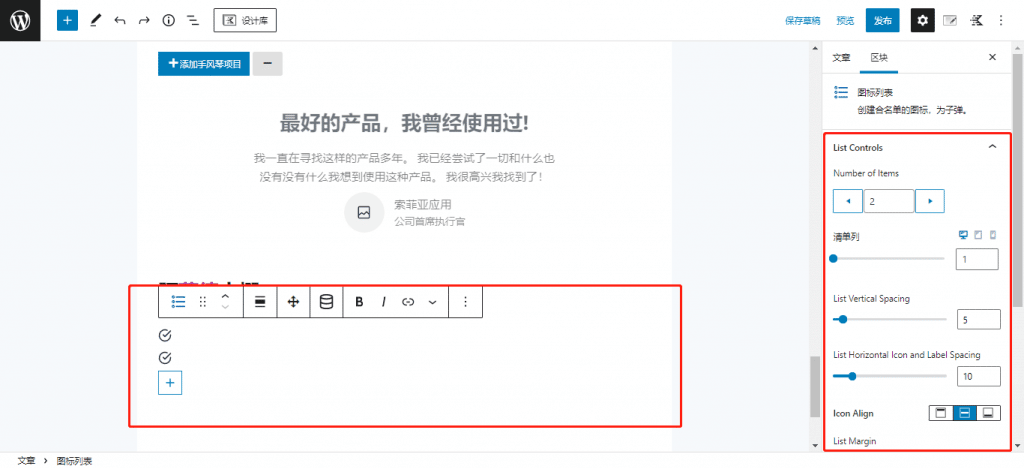
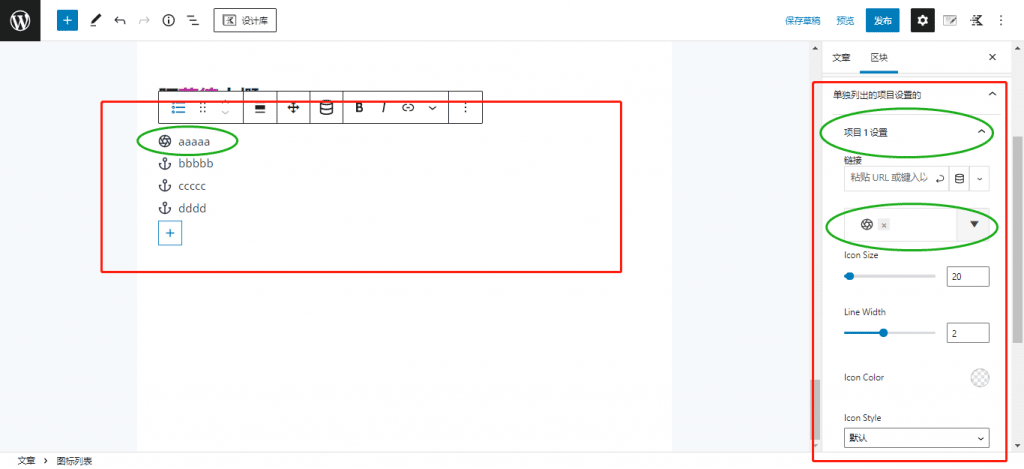
选中你的列表,在右侧可以设置列表数量和每个图标之间的距离
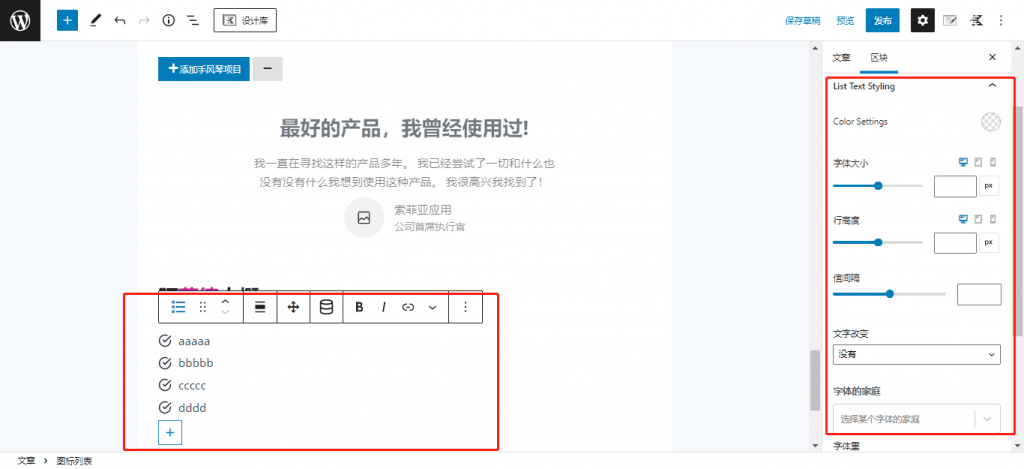
可以直接在图标后面添加列表内容。

设置列表内容的字体样式和大小。
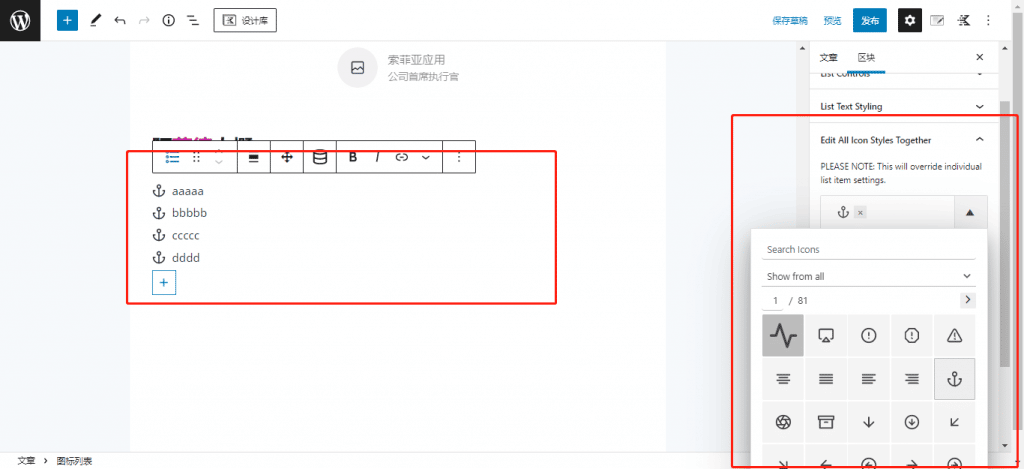
在此处设置全局图标样式。
如果想要设置单个图标就需要到每个项目里去更改