倒计时(Count Down)区块设置 – 用来设置优惠促销的工具
Kadence 使用前需知
Kadence 是基于WordPress 的网站建设平台的一系列插件,所以必须要先在WordPress后台里安装好对应的 Kadence 插件。
在设计商城平台站或是零售站的时候,经常会提供一些优惠信息或者折扣卷领取活动,而这些活动通常是有一个固定时限。此时如果页面上使用一个倒计时工具就可以让用户明确了解促销活动时间,提高用户的购买欲望。
Kadence Blocks 的倒计时器(Count Down)就可以在你的网站上设置一个显眼的倒计时,让访问你产品的用户一眼就能了解活动剩下的具体时间。
Count Down 区块的设置
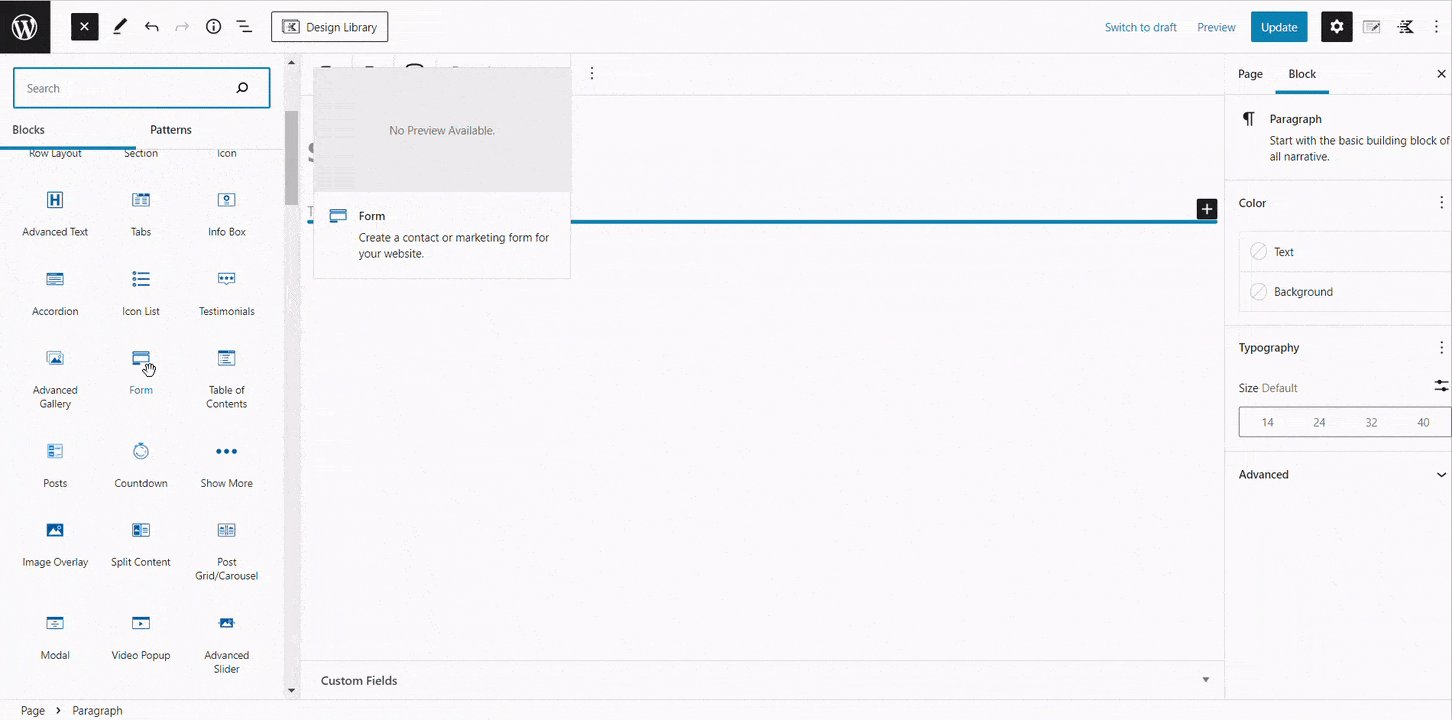
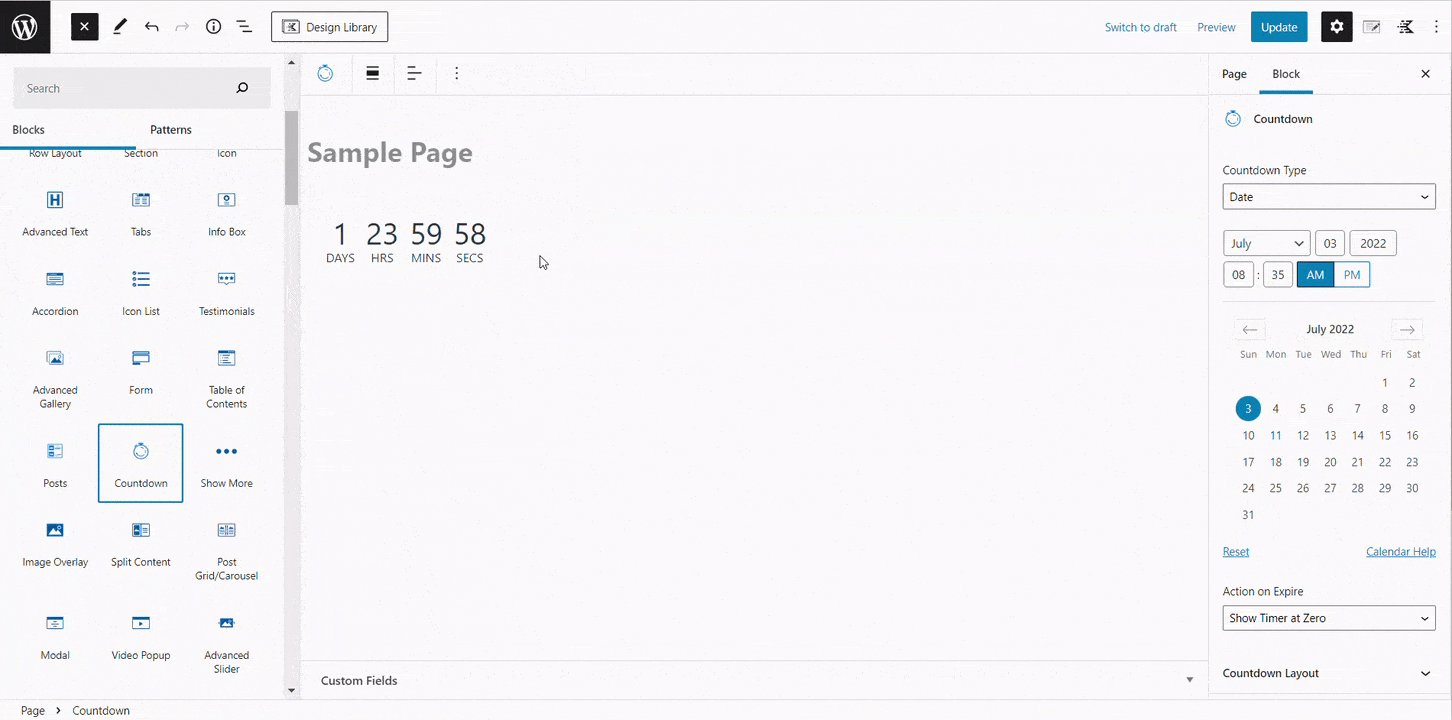
Count Down 的设置也非常简单,只需要添加该区块到网页上,选中截止日期就会自动开始倒计时了:
Count Down 区块的配置
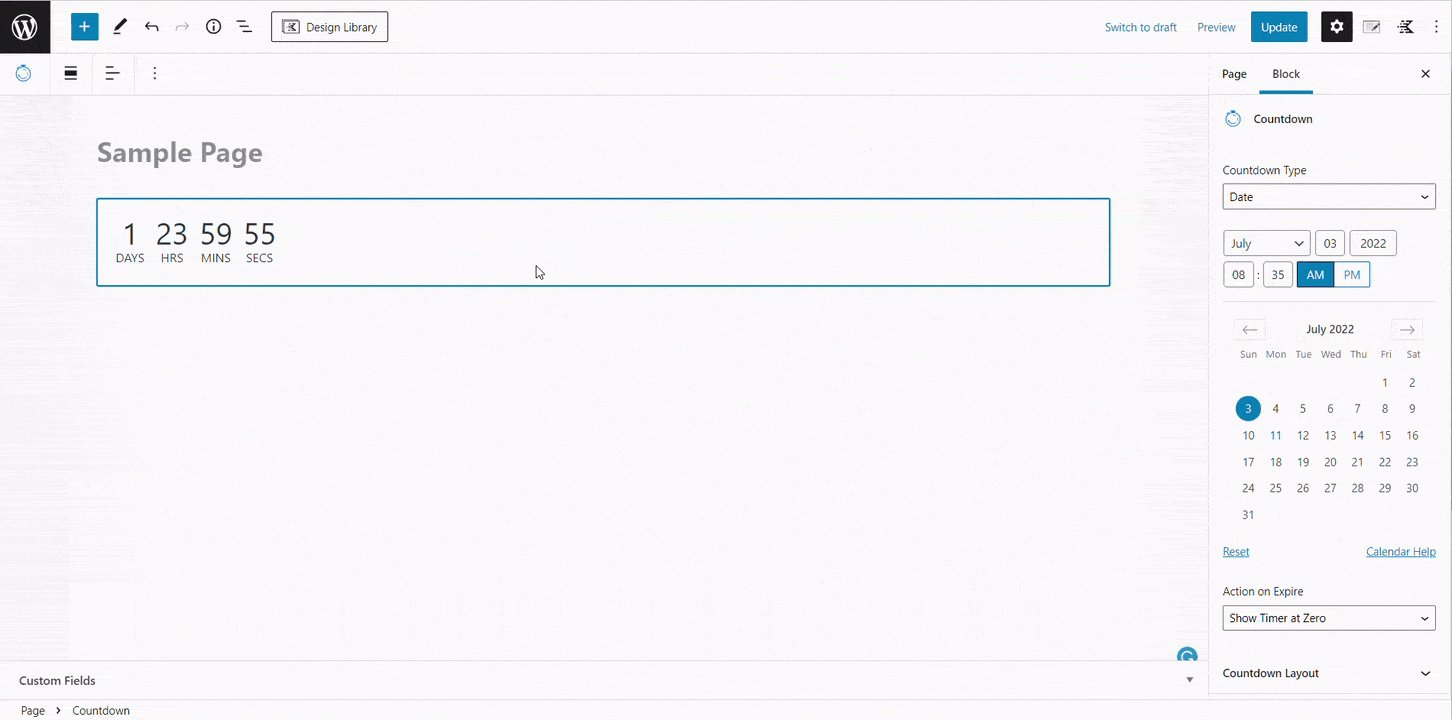
计时器上默认只有一个截止日期和时间,时钟会倒计时并在到期时显示为零。不过你可以为其设置更多的展示效果,使之更吸引眼球。
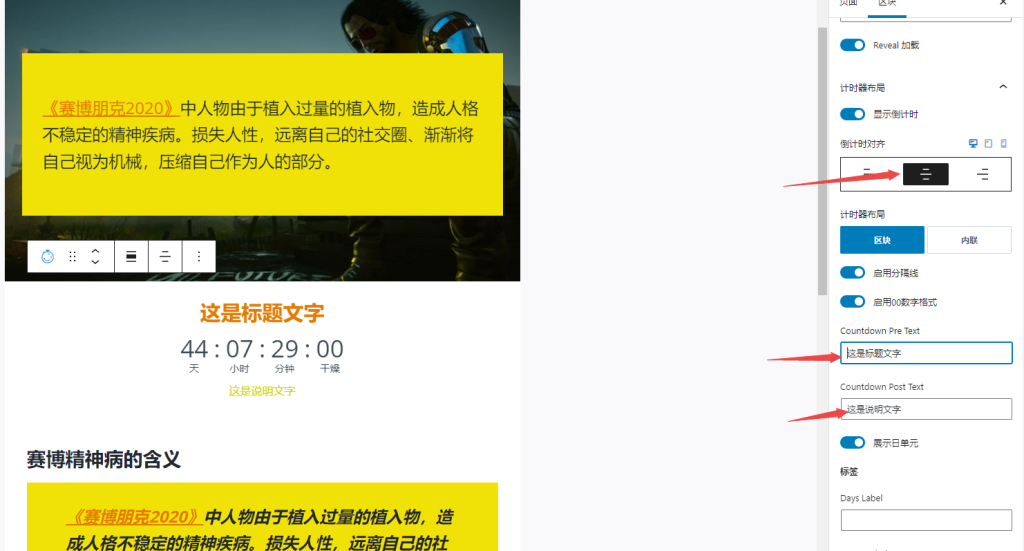
在计时器的配置中,你可以设置计时器的展示位置居中,设置标题和说明文字,并调整这些字体的大小和颜色

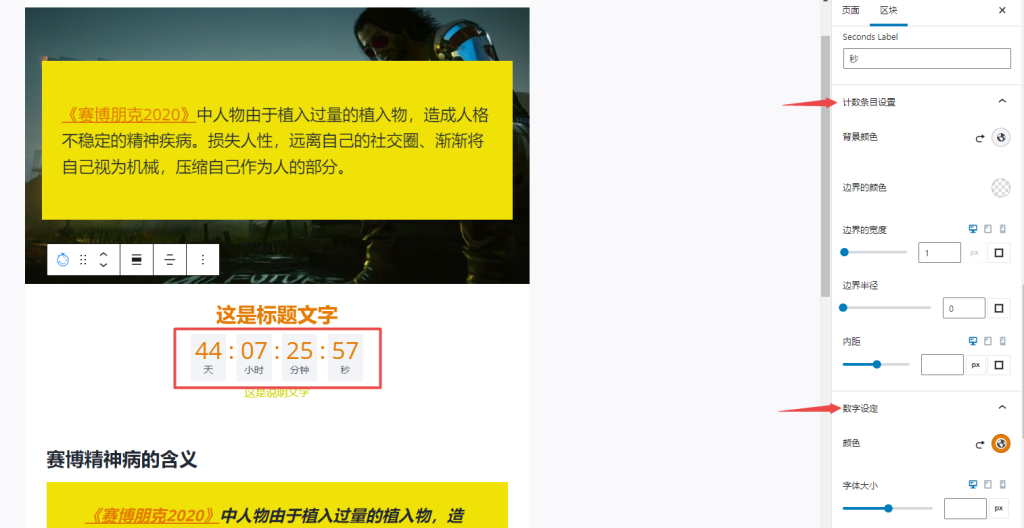
还可以设置数字的颜色和计数器框的背景色

还可以对整个框架的底色和边框进行设置