Advanced Button(高级按钮)区块 – 设置多个不同颜色样式的按钮
Kadence 使用前需知
Kadence 是基于WordPress 的网站建设平台的一系列插件,所以必须要先在WordPress后台里安装好对应的 Kadence 插件。
为了吸引用户点击,我们往往需要将按钮做的足够明显。Kadence 的 Advanced Button 按钮区块要比古腾堡自带的按钮更方便调整,尤其是配置多个不同样式的按钮。
设置Advanced Button(高级按钮)区块
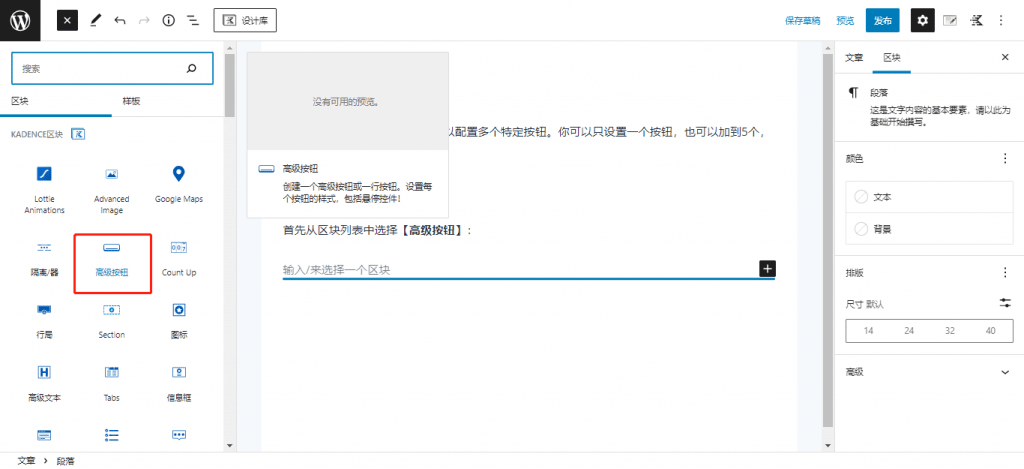
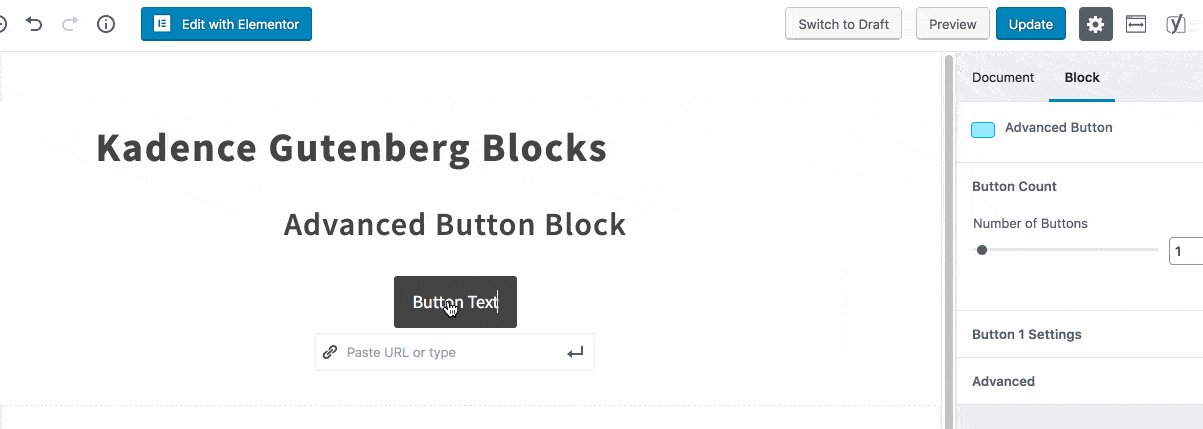
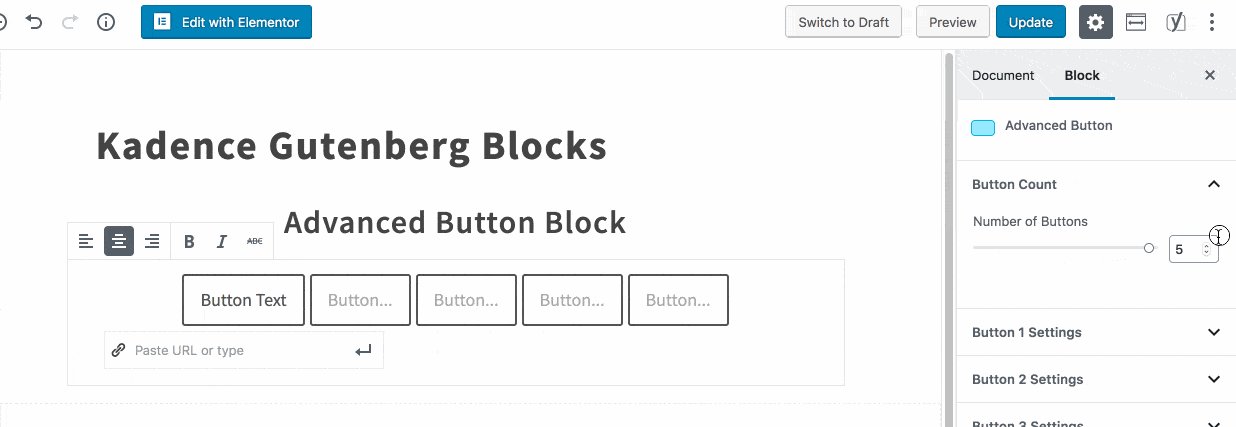
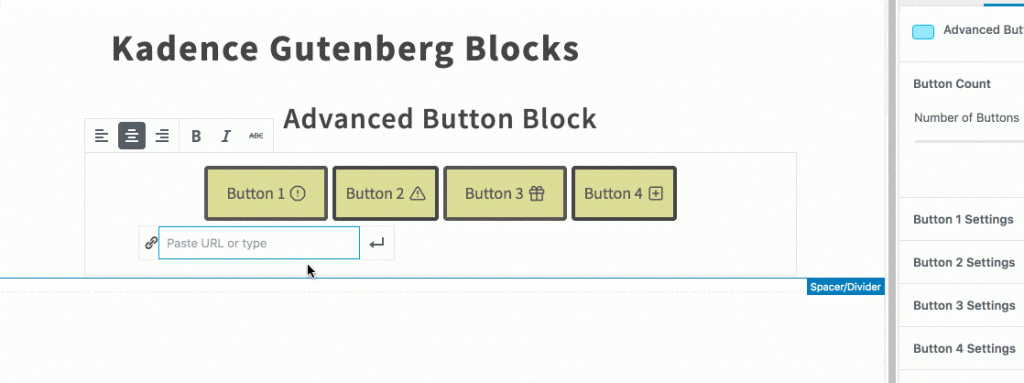
首先从区块列表中选择【高级按钮】:
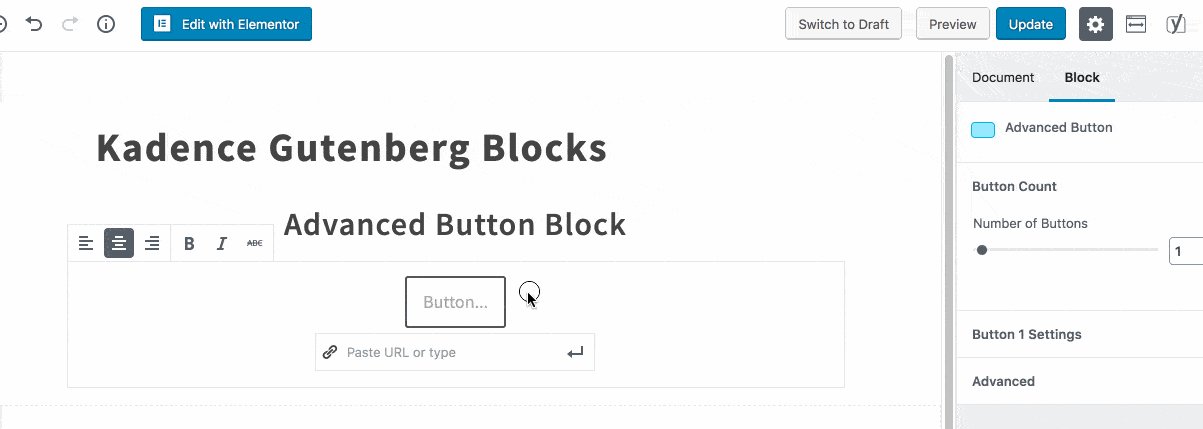
每一个按钮你都可以添加任何你想要展示的文本。
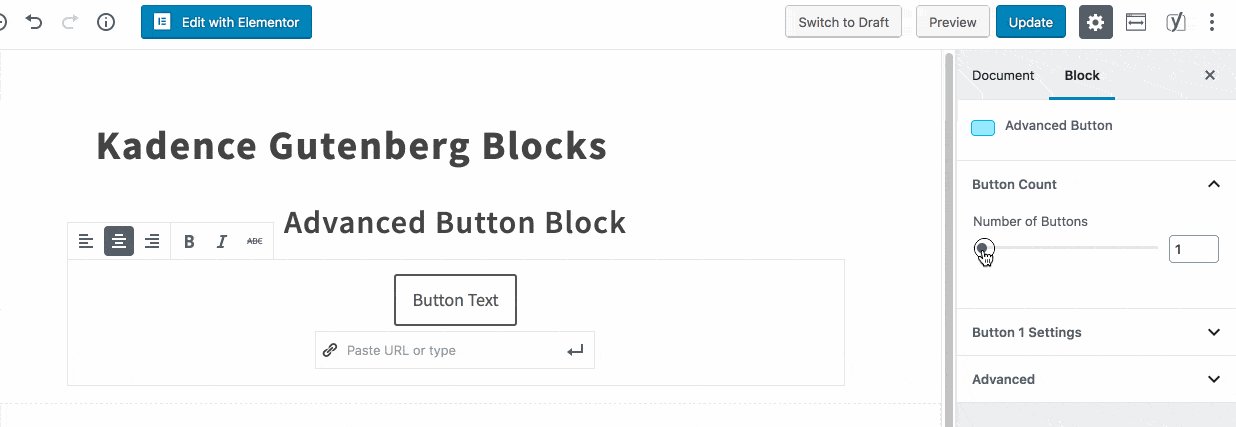
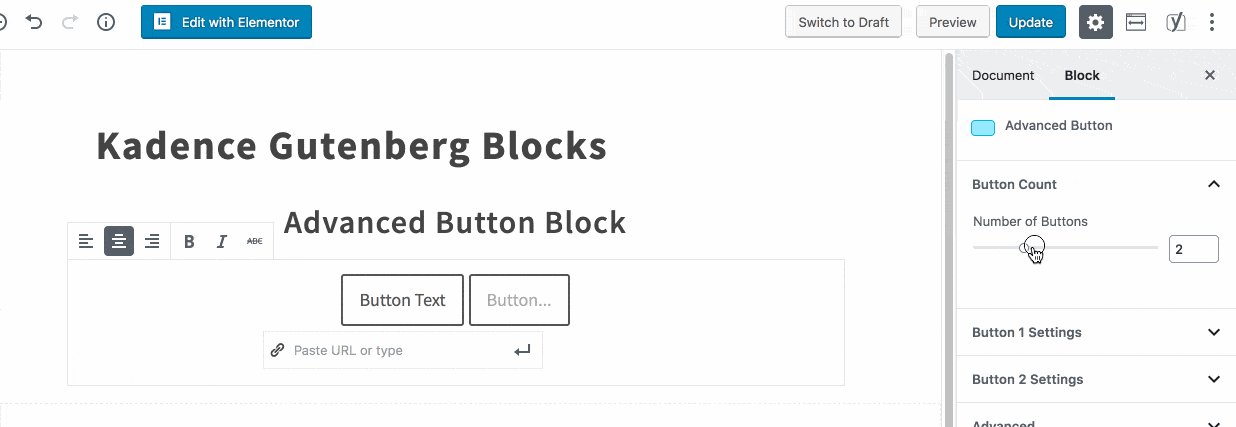
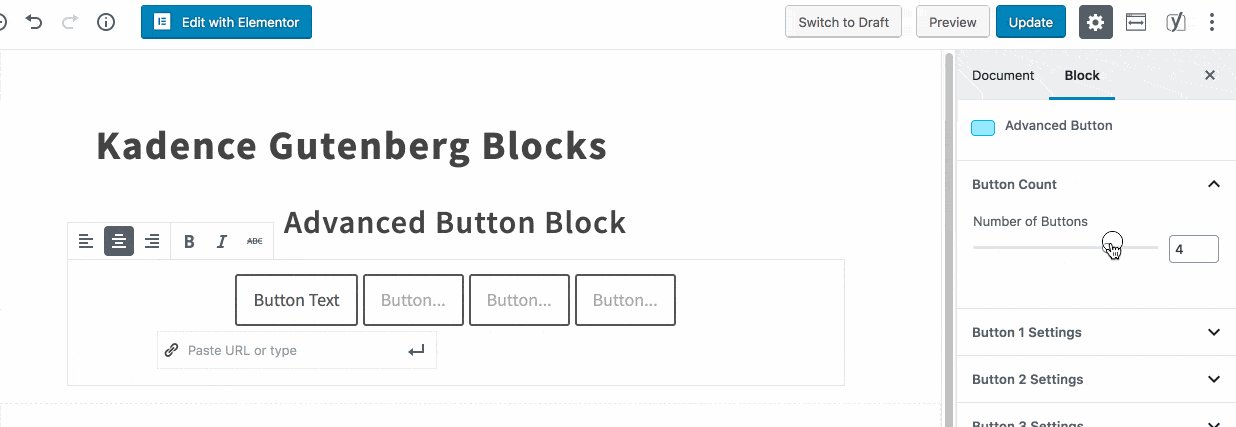
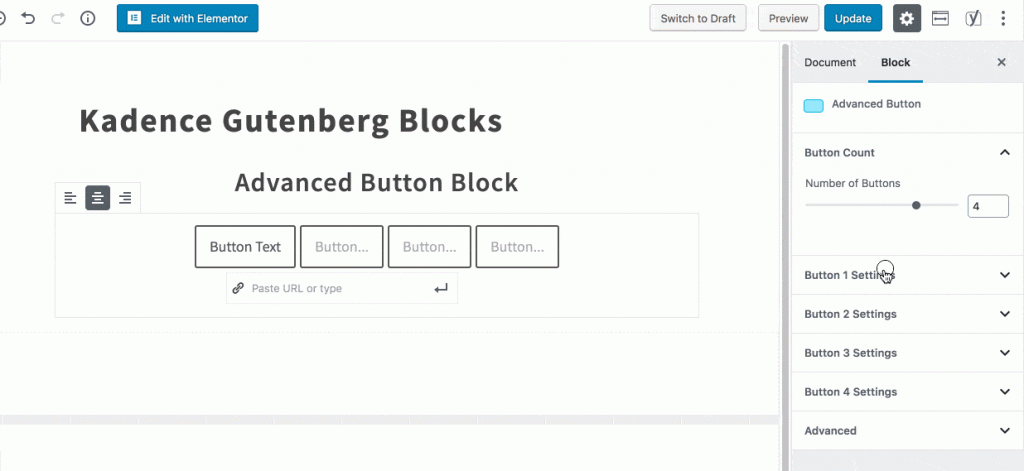
如果想设置多个按钮,直接拉动按钮数量就可以。
注意:每个按钮样式都必须单独设置,并且新添加的按钮不会继承前一个按钮的样式。
在区块设置区域打开对应按钮设置,可以编辑按钮外观。
设置按钮的动态效果
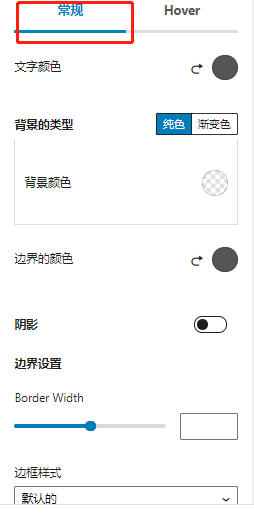
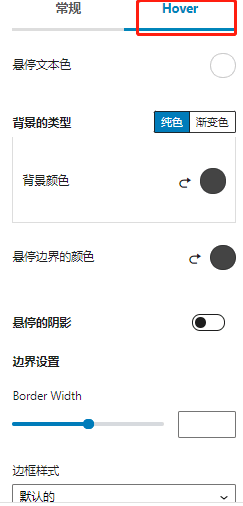
Advanced Button的按钮有俩种效果,一种是鼠标未点击后的效果(常规状态),一种是鼠标放在按钮上的效果(悬停状态)。这里可以调整按钮的边框粗细,按钮样式和背景色(可以选择渐变色)。
常规状态
悬停状态
测试你的按钮,看看你是否满意。