Split Content(内容拆分)区块 – 可以随意调整位置的图文配置
Kadence 使用前需知
Kadence 是基于WordPress 的网站建设平台的一系列插件,所以必须要先在WordPress后台里安装好对应的 Kadence 插件。
Kadence 的Split Content(拆分内容)在网站设计上是一个非常实用的布局。简单来说Split Content(拆分内容) 就是一侧展示图片,另一侧展示文本,并且可以对每个部分进行调整。
配置 Split Content 区块
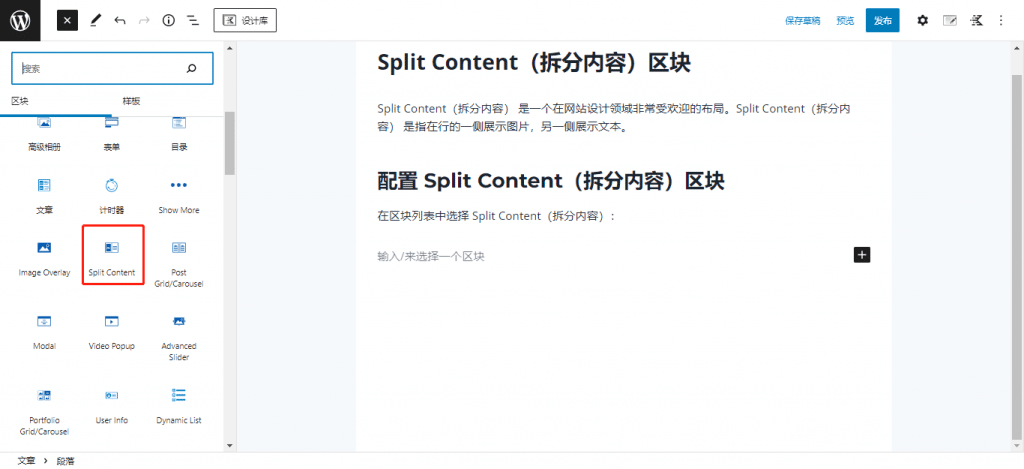
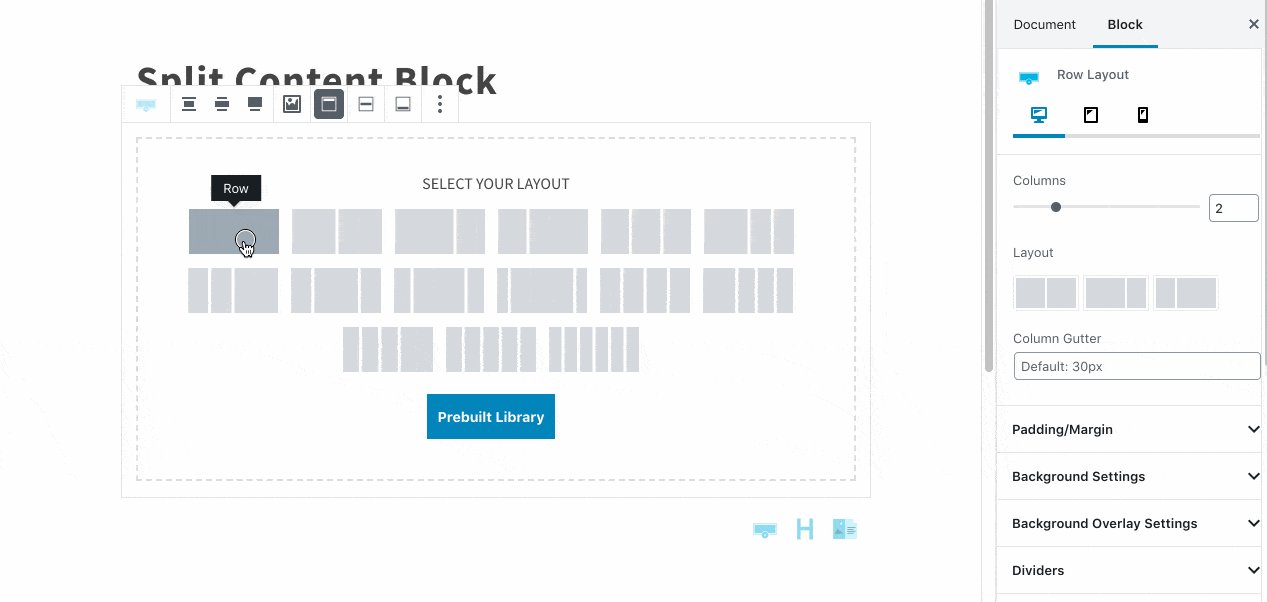
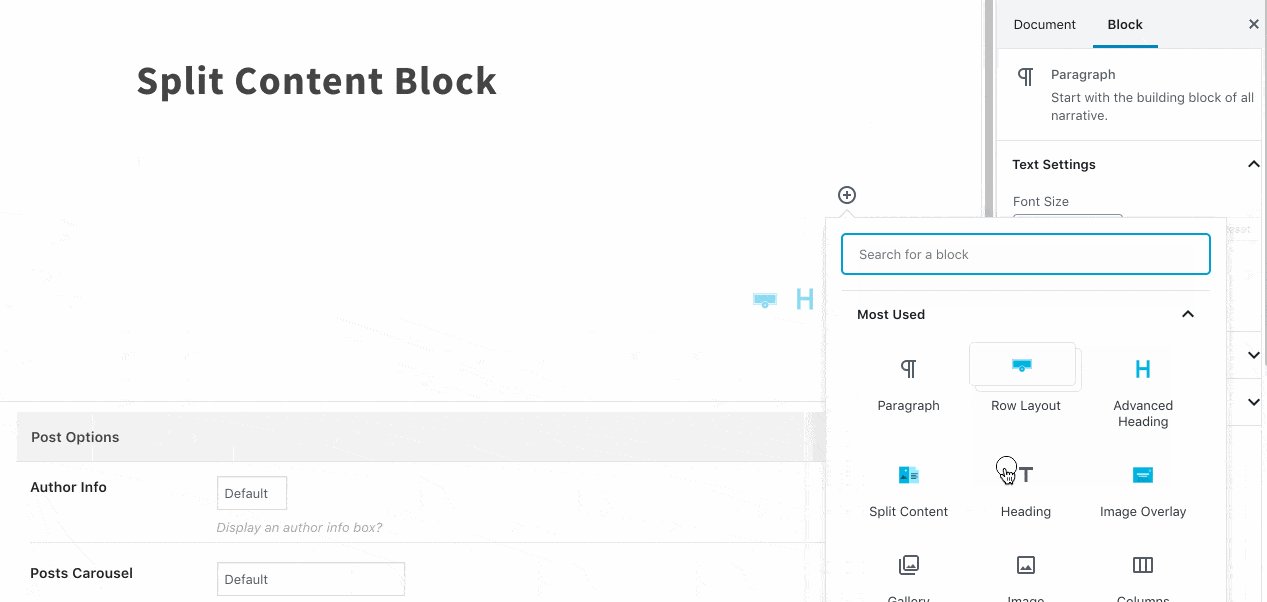
在区块列表中选择 Split Content:
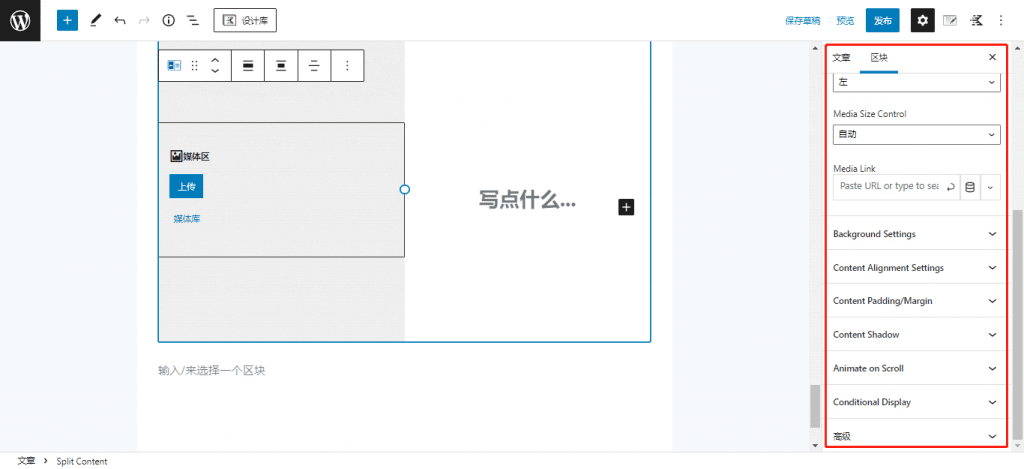
Split Content(拆分内容)的主要设置:
当然你也可以直接使用我们之前讲的设计库方案:

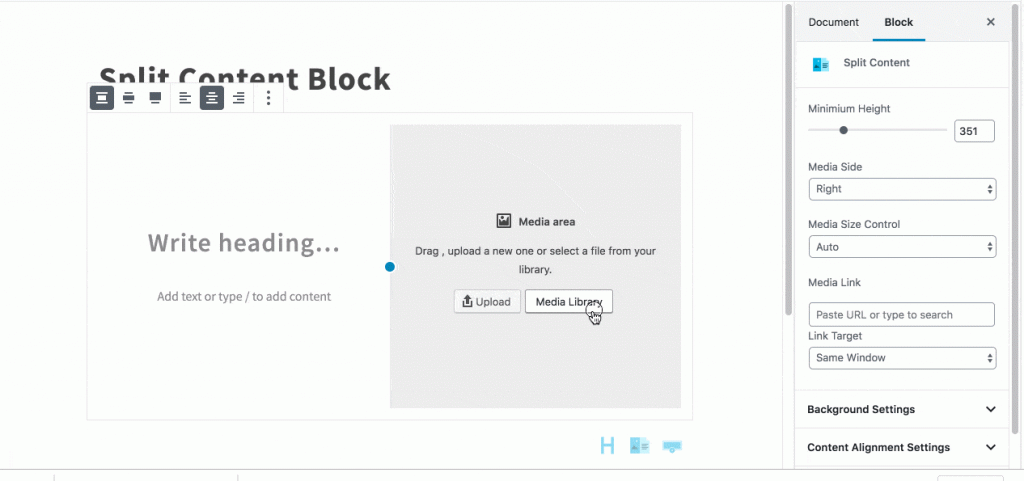
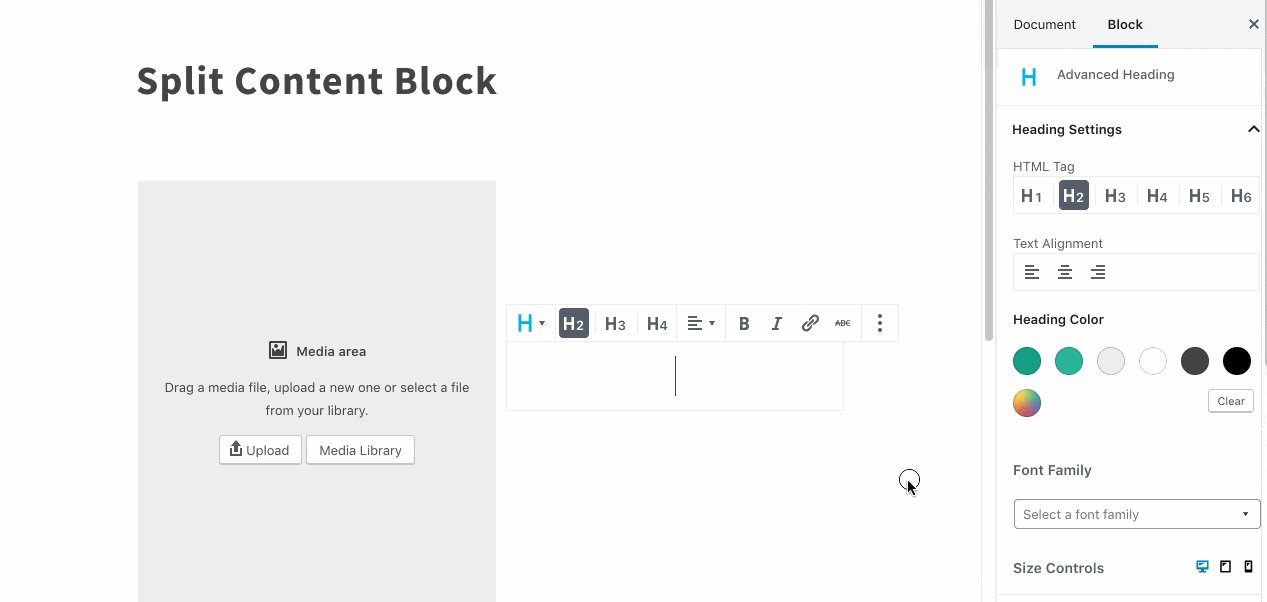
首先可以先添加图片到 Split Content中:
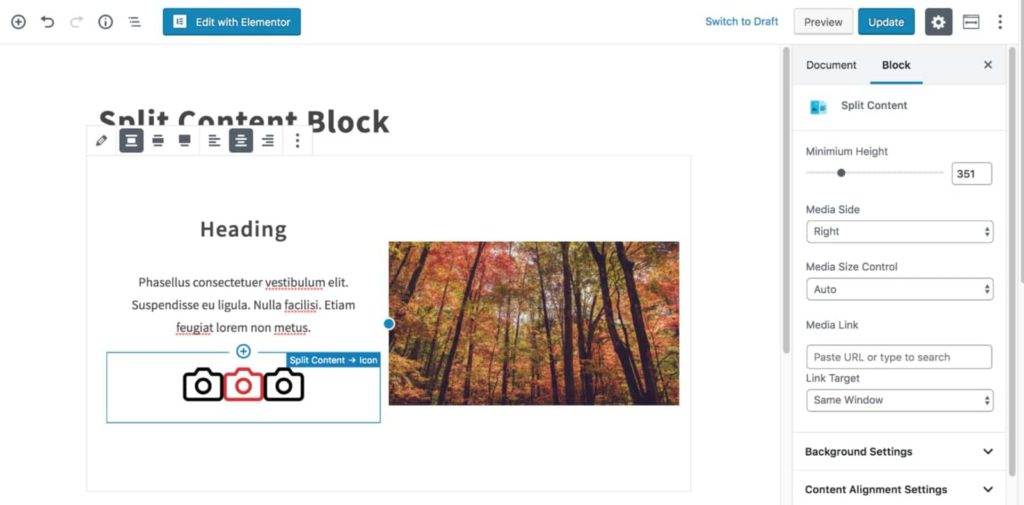
设置 Split Content 的标题:
给 Split Content 区块添加文本内容:
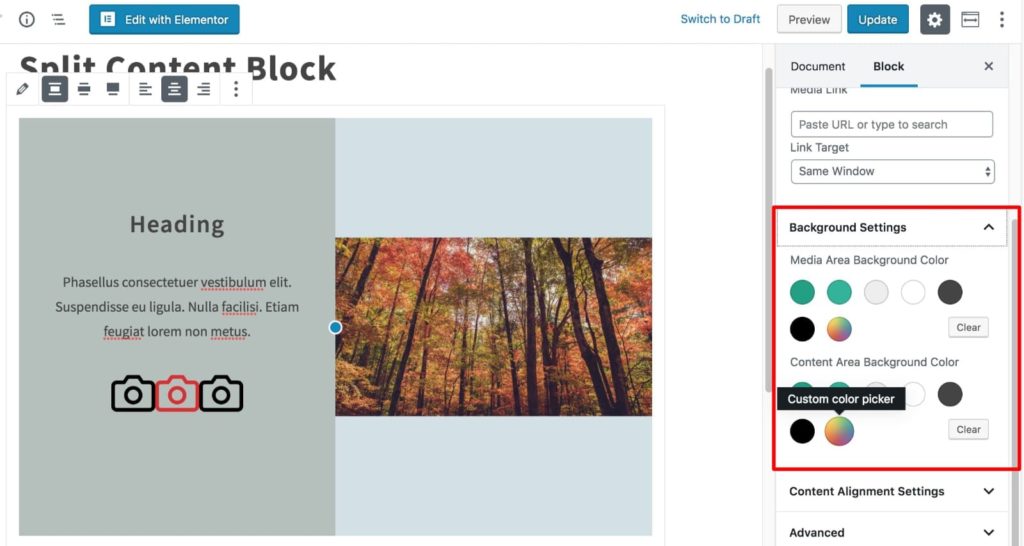
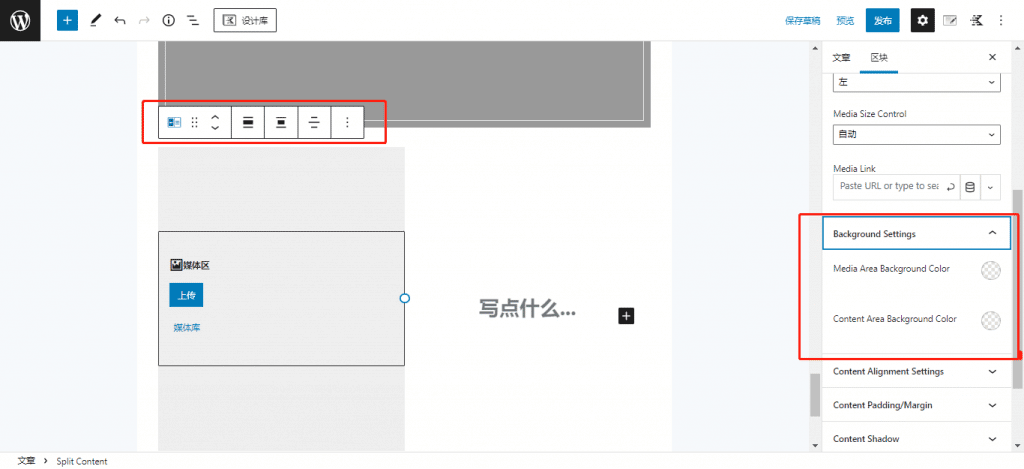
给区块设置背景颜色:
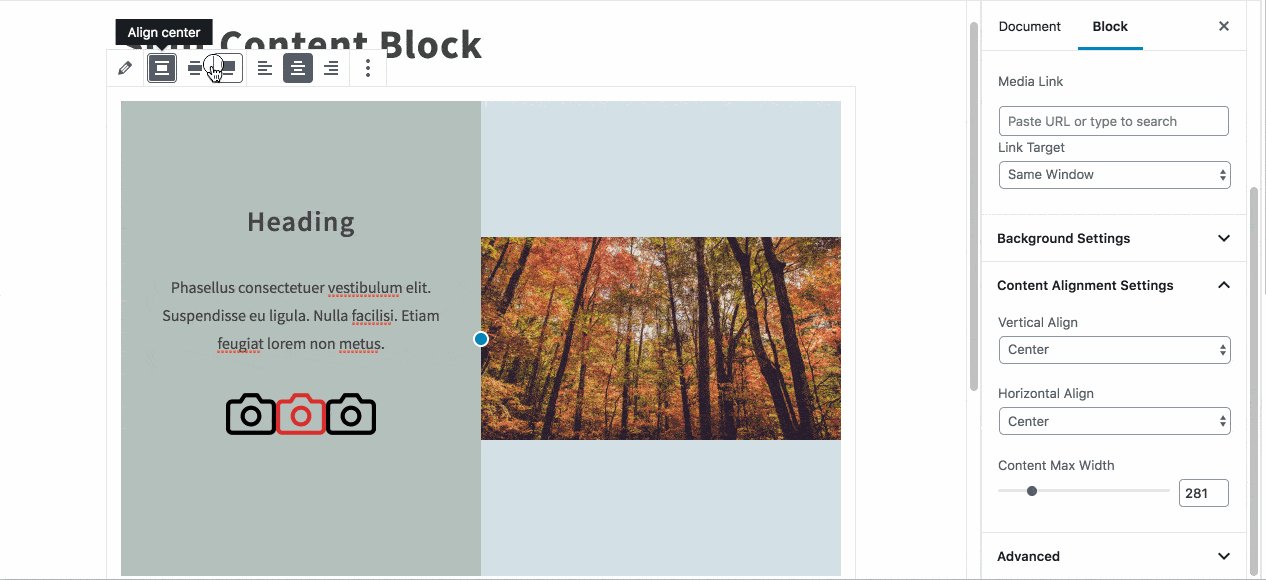
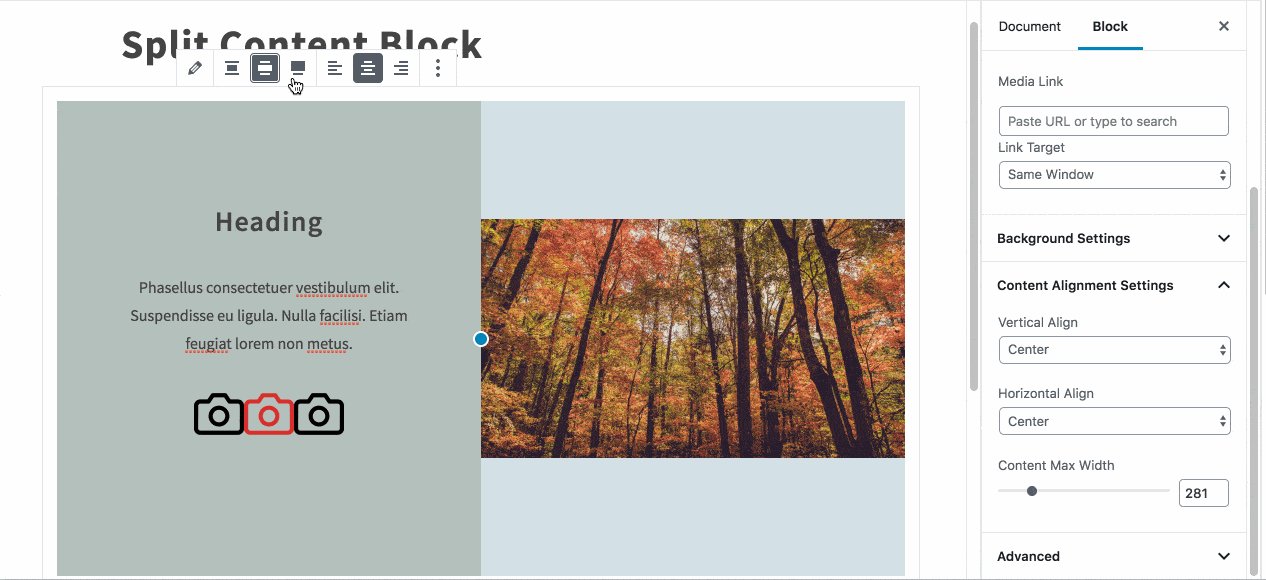
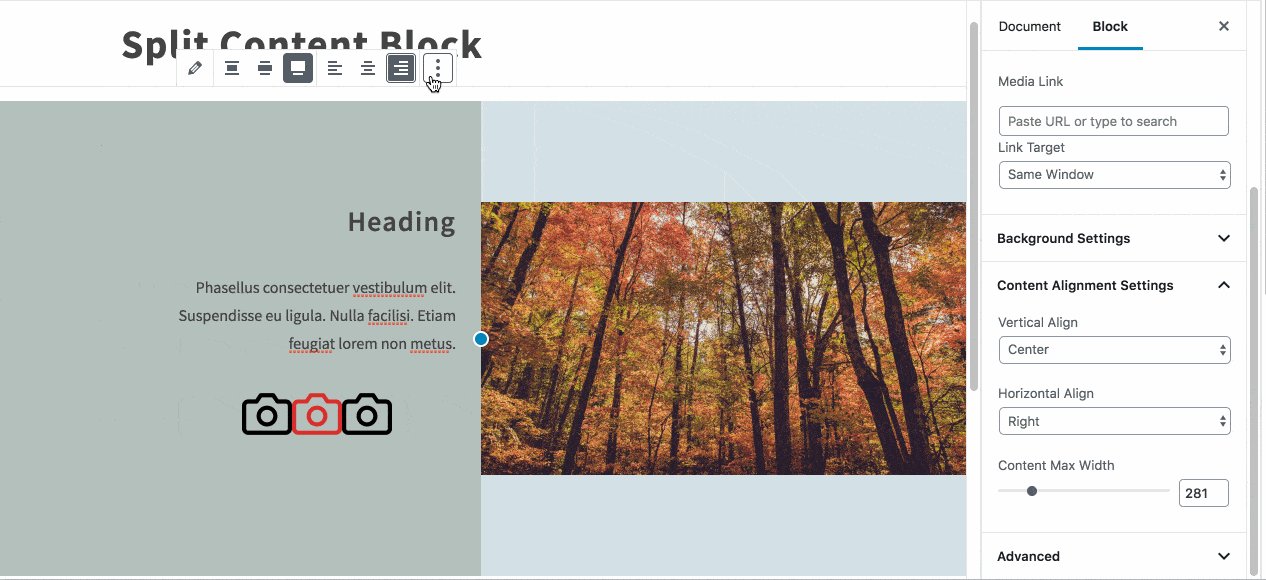
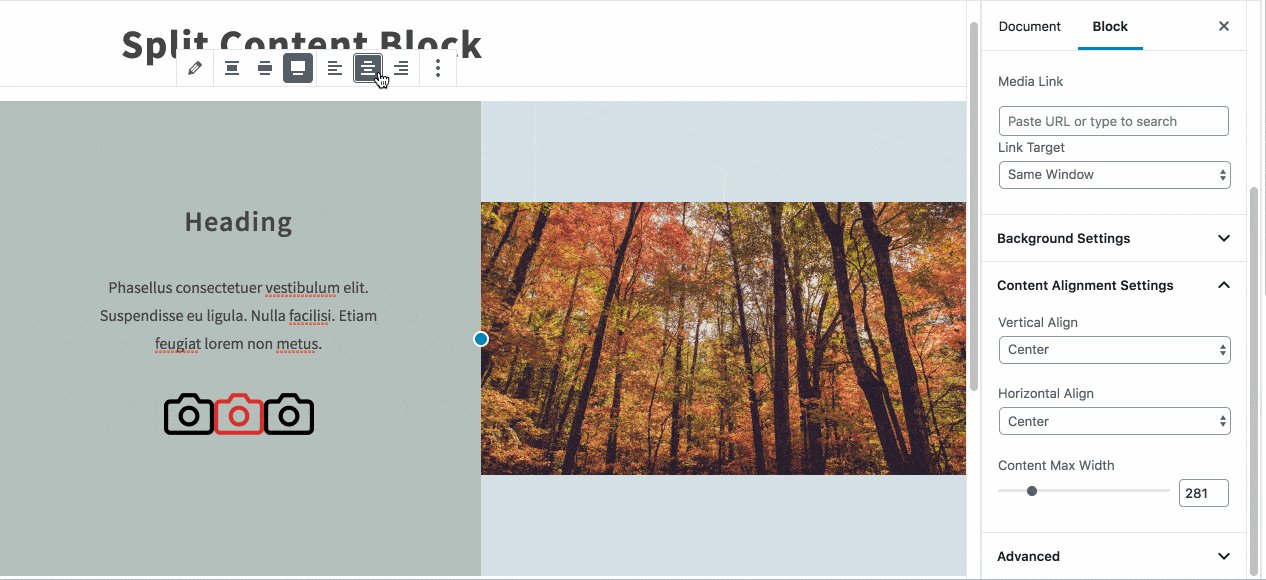
设置内容区块的对齐方式:
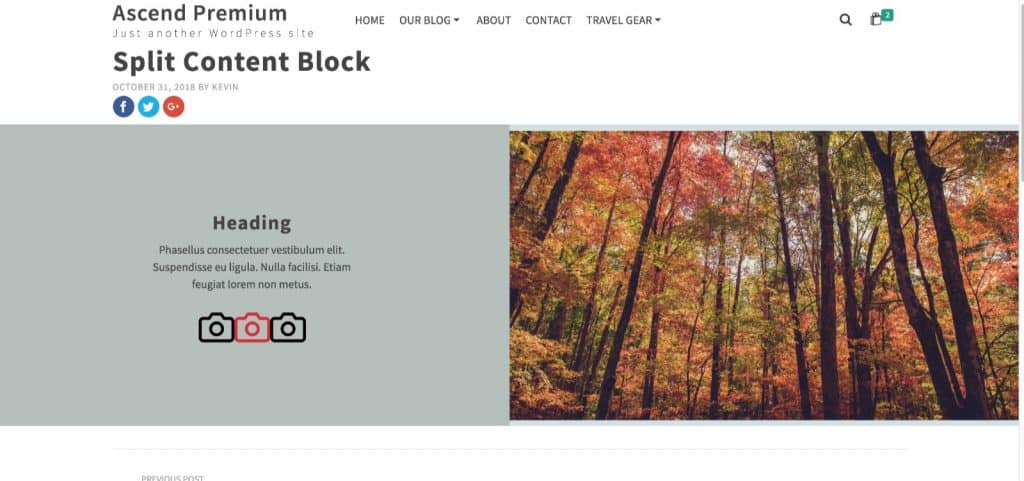
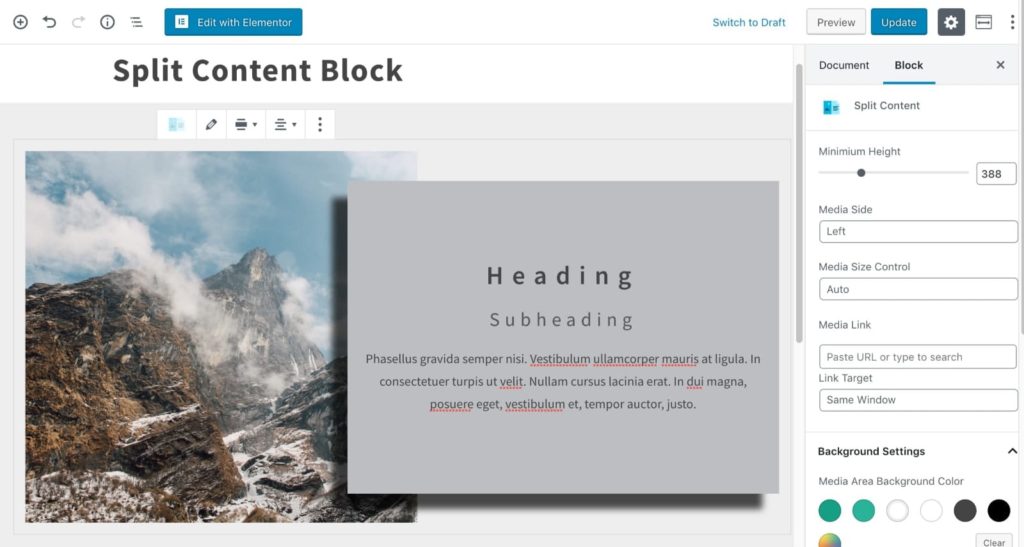
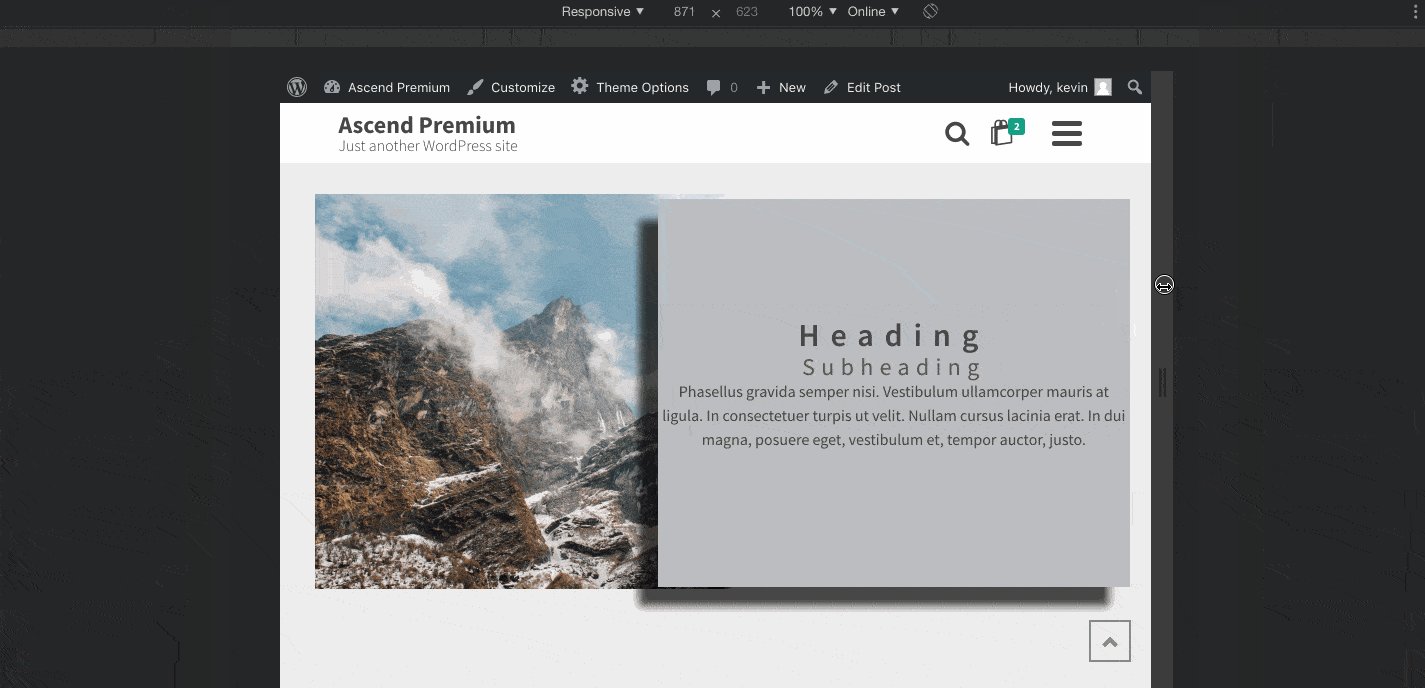
保存更改,然后查看该区块的效果:
将内容叠加覆盖
拆分内容区块可以设置负边距来创建覆盖样式,将拆分内容添加到具有单列的行布局区块。
如果你想给Split Content添加一个背景,你可以在下图所示设置区域选择背景颜色,还可以把拆分内容设置为“全幅”。
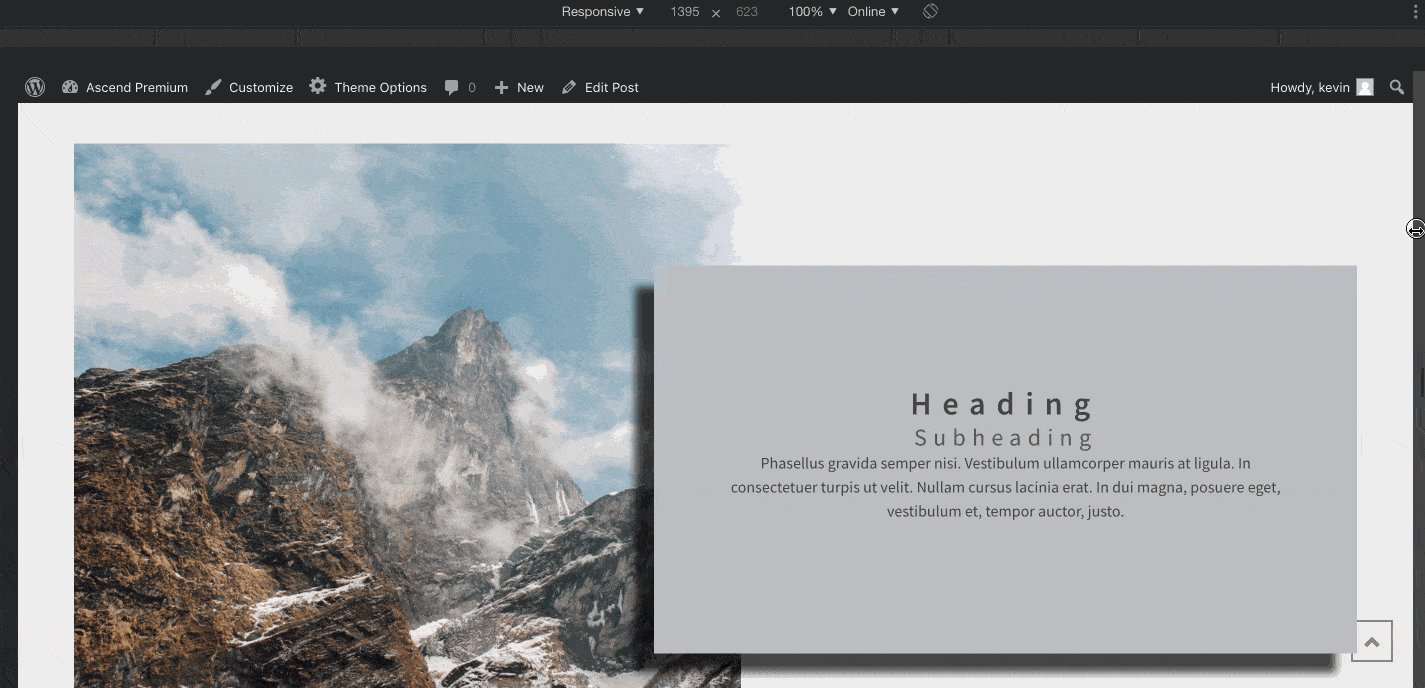
调整负边距可以移动内容板块覆盖到图片区域上。
还可以设置内容阴影。
也可以缩小 Minimium Height(最小高度)来调整内容高度。
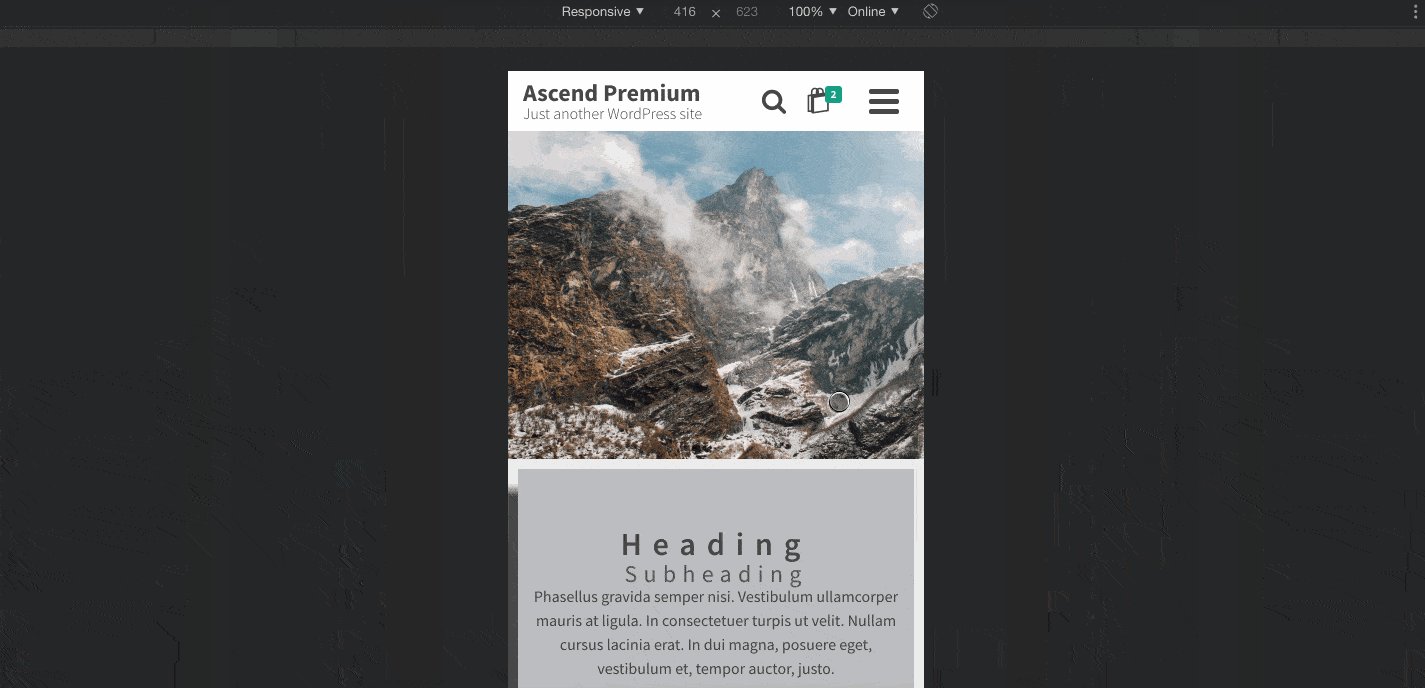
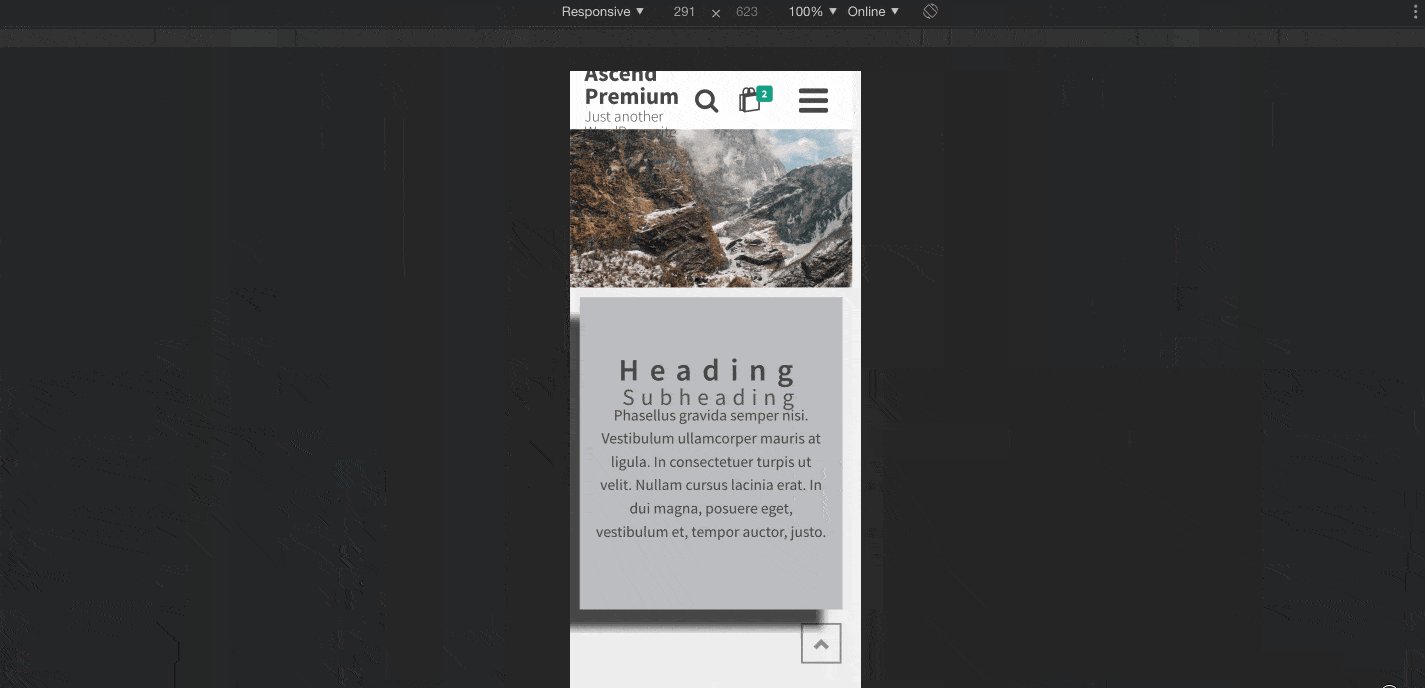
一定要调整移动端和平板端条件下的填充和边距,这样才能优化拆分内容在所有设备上的显示外观。
查看在所有屏幕尺寸情况下你的拆分内容区块的显示情况,如果有必要的话可以继续调整间距设置: