如何让广告不在着陆页样式不好的移动端显示
什么叫不好的移动端着陆页样式?
由于我们建站都是在电脑端设计网站样式,尤其是使用wordpress这类的建站系统,经常是后台调整一下对比着前端看下效果。所以会优先确保PC端的样式没有问题。但是手机端可能就会被忽略了。导致建完站后手机端样式却展示不佳,通常包括以下情况:
网站没有设置自适应效果:就是指网站可以根据用户屏幕的分辨率自动调整展示样式,可以提高用户的使用体验。使用Kadence这类的模板通常都会带着自适应效果:
固定了文字大小,导致手机端文字很小,基本看不见
过分调整间距:PC端调整的间距在手机端很可能会导致图片显示不全等

这些问题会严重影响用户的使用体验,所以在投放广告时需要禁止在移动端投放广告。
如何解决广告设备的展示问题
这个问题的解决方式其实最好的是先重新调整自适应效果,然后正常投放广告。不过很多公司是找的代理建站的,后续代码并不好调整,所以建议从以下俩种方式尝试。
没有移动站
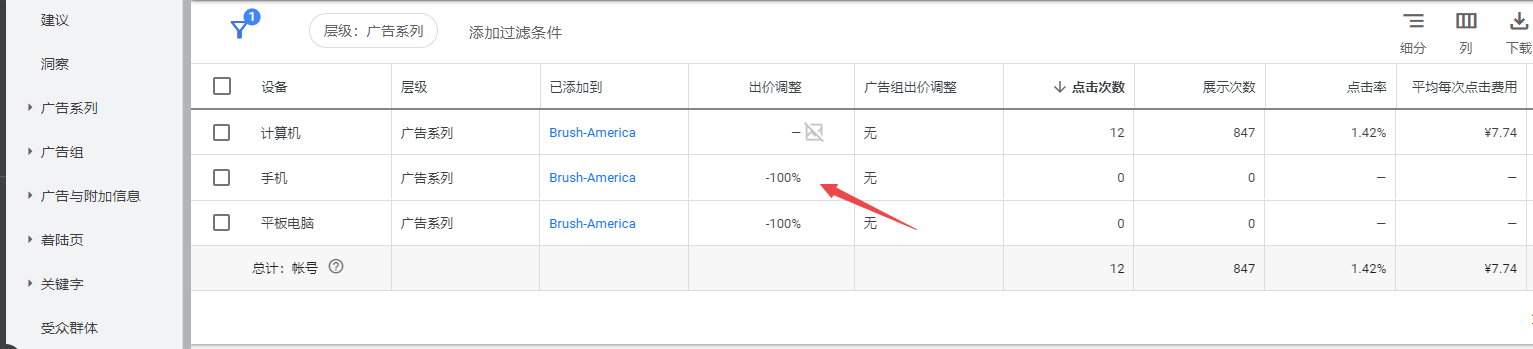
如果没有手机站的话,那就只能先放弃手机端的广告展示了。方法就是我们之前讲过的调整广告出价系数,只要将设备的出价系数调整为“降价100%”就可以关闭手机端的广告展示了。

有专门的移动站
如果有专门的手机站,那也可以投放手机端广告。如果手机站与PC网站的主域名一致,那就直接设置“手机网址”就可以了:
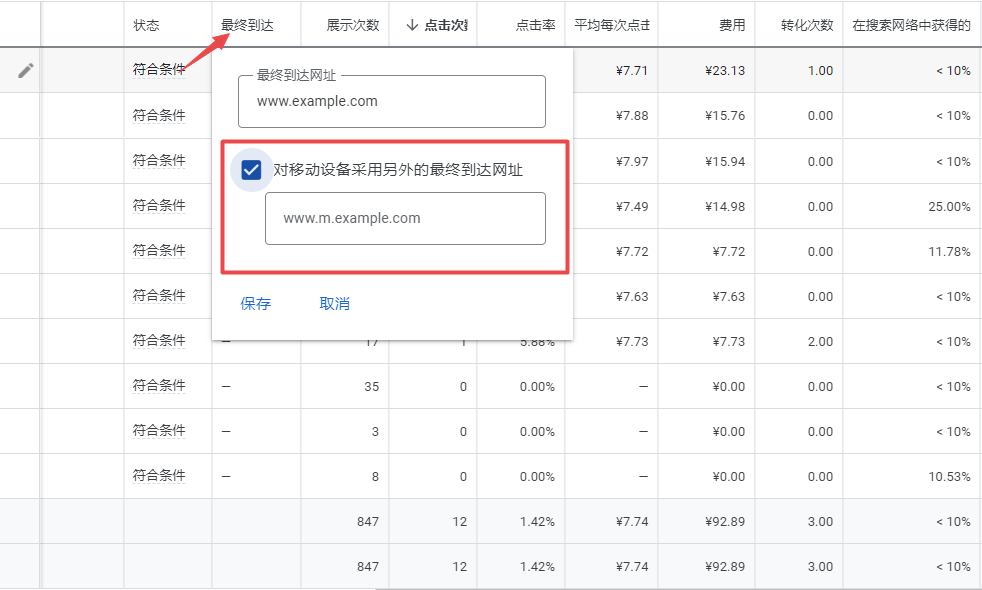
第一种,直接更改广告的着陆页:

打开广告设置,找到“广告网址选项”
点击“对移动设备采用另外的最终到达网址”
在下面的框中粘贴手机端着陆页URL即可
注意:也要考虑着陆页相关性,不能直接粘贴首页上去。
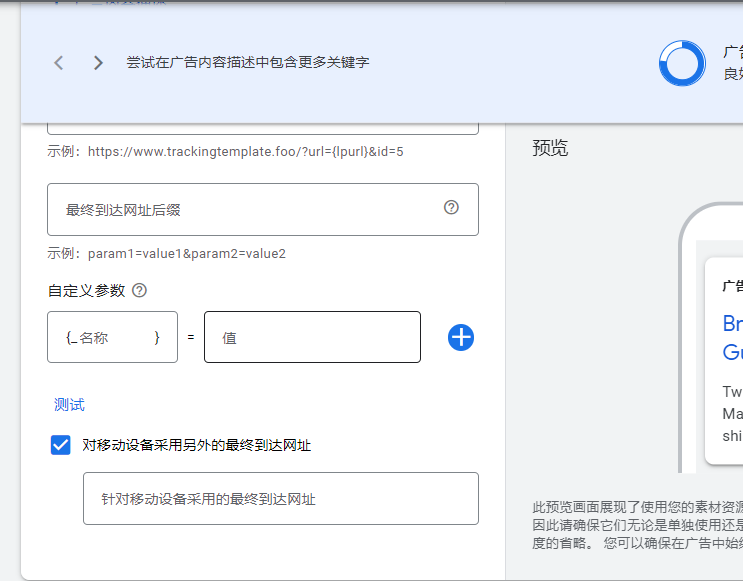
第二种,针对某些关键词调整
这是因为手机端可能页面并没有PC端这么丰富,但是又想对一部分有页面的相关词进行展示,那么就需要打开关键词层级
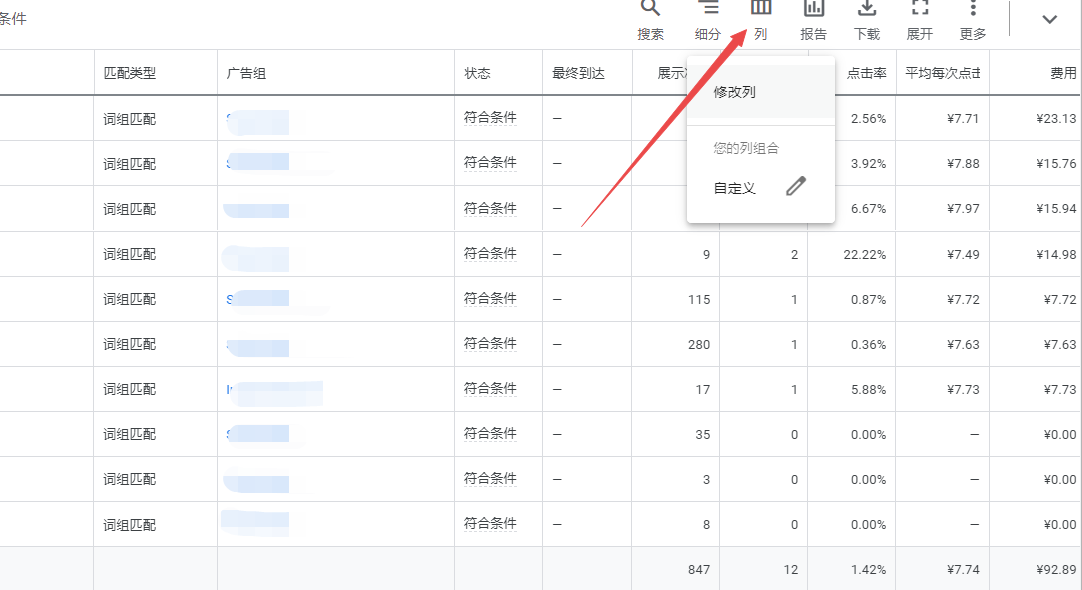
找到:“列”选项,点击后打开修改列

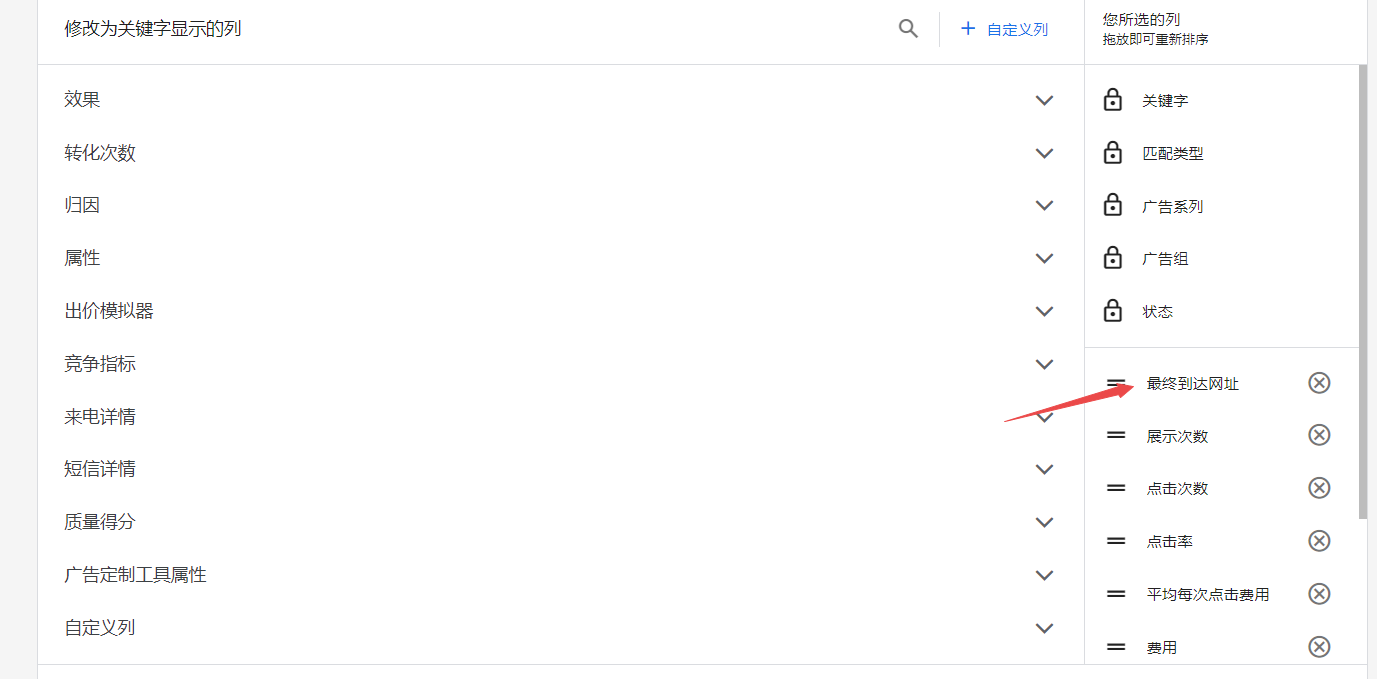
搜索下“最终到达网址”,添加并选择该数据。

应用后,在数据栏中更改最终到达网址即可。