Kadence Google Maps区块 – 不用代码在网页中嵌入Google地图
如果你是经常做外贸行业的一定知道,在网页中嵌入一个准确的谷歌地图有多麻烦。
因为对于外贸公司来说,很多老外客户找到你的网站时一定会去确认你公司信息的真实性,其中就会查看你的公司地址。而且对于谷歌推广来说,在网站上有一个明确的Google 地图可以标明公司地址也有助于提高网站信任度。
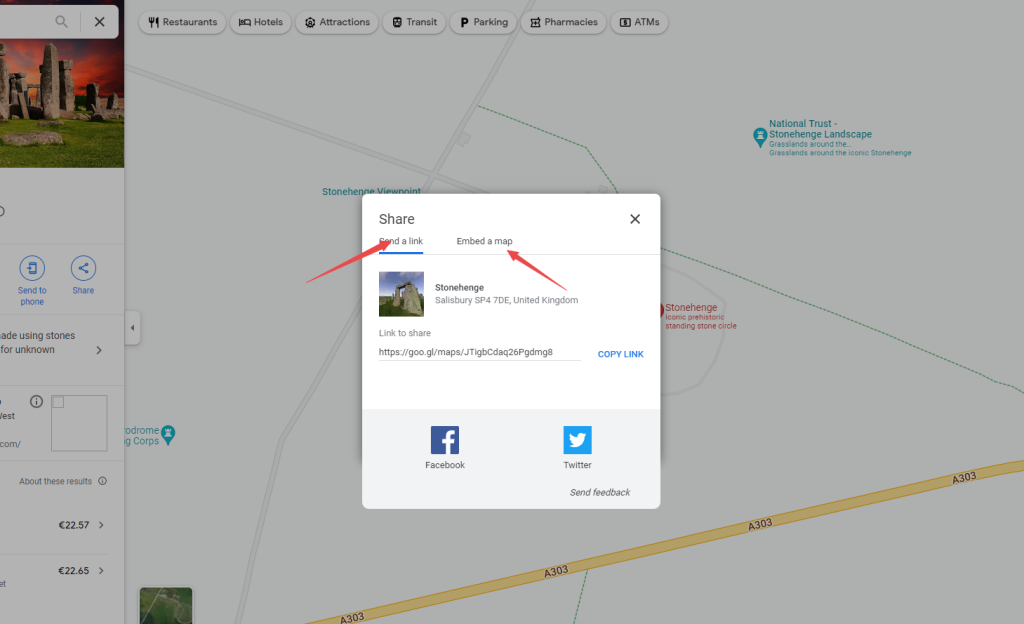
而常规的Google地图嵌入非常麻烦,你要自己在google maps上找到自己的公司位置,然后分享链接,或是通过embed a maps自定义设置规格插入网页中。但是这样很容易造成手机端或平板打开显示不全的问题。

而Kadence Google Maps(谷歌地图) 区块则非常容易的解决了这个问题。
在网页中嵌入Kadence Google Maps区块
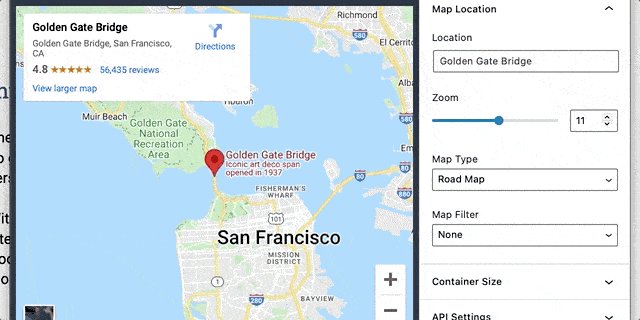
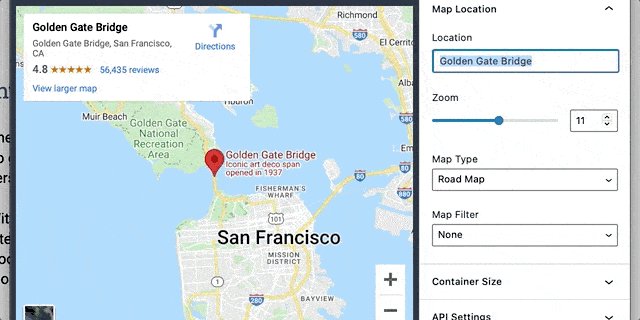
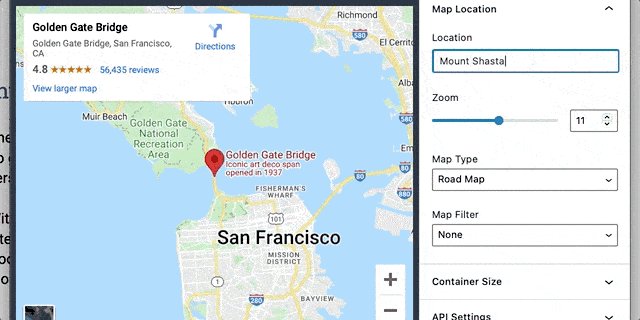
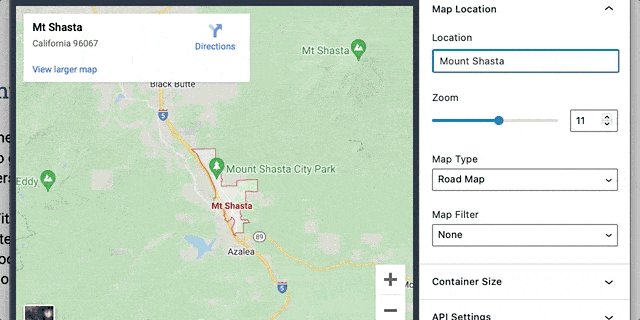
首先在区块菜单栏里选择Kadence Google Maps该区块就会直接显示谷歌地图,上面的默认位置是旧金山的金门大桥。你可以在区块里改成你想要的地点,该区块就会显示到具体位置了。

自定义Google Maps样式
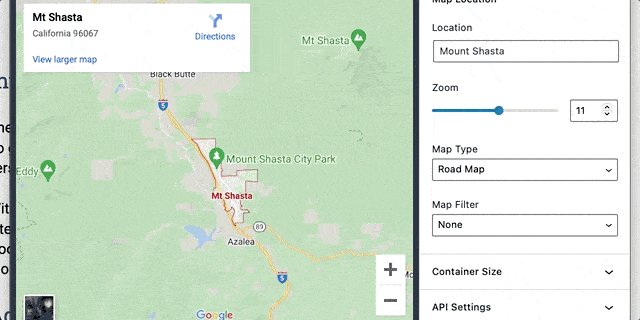
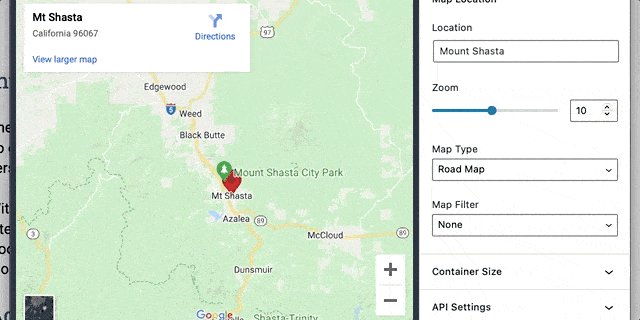
Kadence Google Maps Block 中有许多自定义选项,包括放大、缩小位置功能。你可以选择图片的呈现样式,以便跟上下文更好地融合。

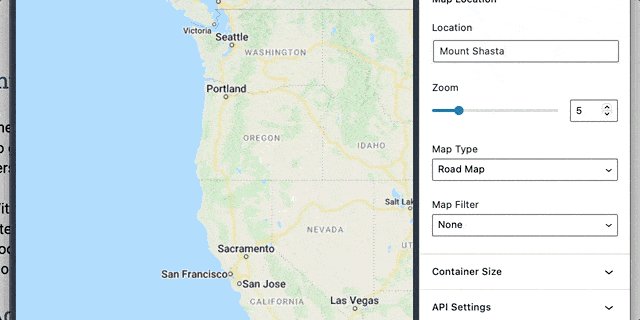
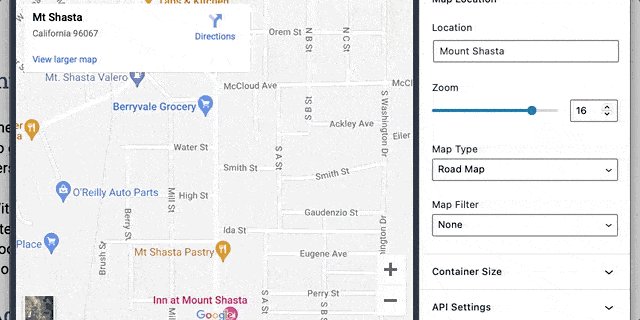
撰写有关特定地点的文章时,你可能会通过缩小地图来展示你所在位置。但是如果你想给你的店铺带来客流量,你可以放大地图精细到所在的城镇的街区位置,这样潜在客户才能通过街道名称知悉具体位置。
其次地图类型可以设置成卫星视图,这样就会显示实际的图片样式。
你还可以自定义滤镜,有常规、灰度、饱和和棕色并设置滤镜的强度
而且,Kadence Blocks 提供自定义功能,你可以精确表达你的内容,包括你的谷歌地图,以便该区块与你网站中呈现的内容上下统一。通过这种方式,Kadence Blocks 可以帮助你将网站访问者转化为你的网站的粉丝和顾客。
你也可以输入自己的 Google Maps API 密钥(不是必须的)。Kadence Blocks 自带一个 Google Maps API 密钥,如果你需要更高级的功能(例如 Javascript API 的自定义标记、信息窗口、事件记录功能等),就需要有一个自己的密钥。不过该功能对于大多数网站设计者并不是必须的。
